HTML5 网页基本结构
<!DOCTYPE html>
<html>
<head>
<meat charset="UTF-8">
<title>first</title>
</head>
<body>
<h1>my website</h1>
<hr>
<p>Hello World </p>
</body>
</html>这是一个简单的html5网页
第一行
<!DOCTYPE html>表明这是HTML5网页
它的基本结构就是:
<html><head><title><body>这里的标签有两种形式出现
一种是 有开始 有结束的这种 例如:
<html> </html>另外一种是 只有标签 例如:
<br> 注意这里标签不区分大小写 换句话说
<HTML> 和 <html>都是可以的设置标题
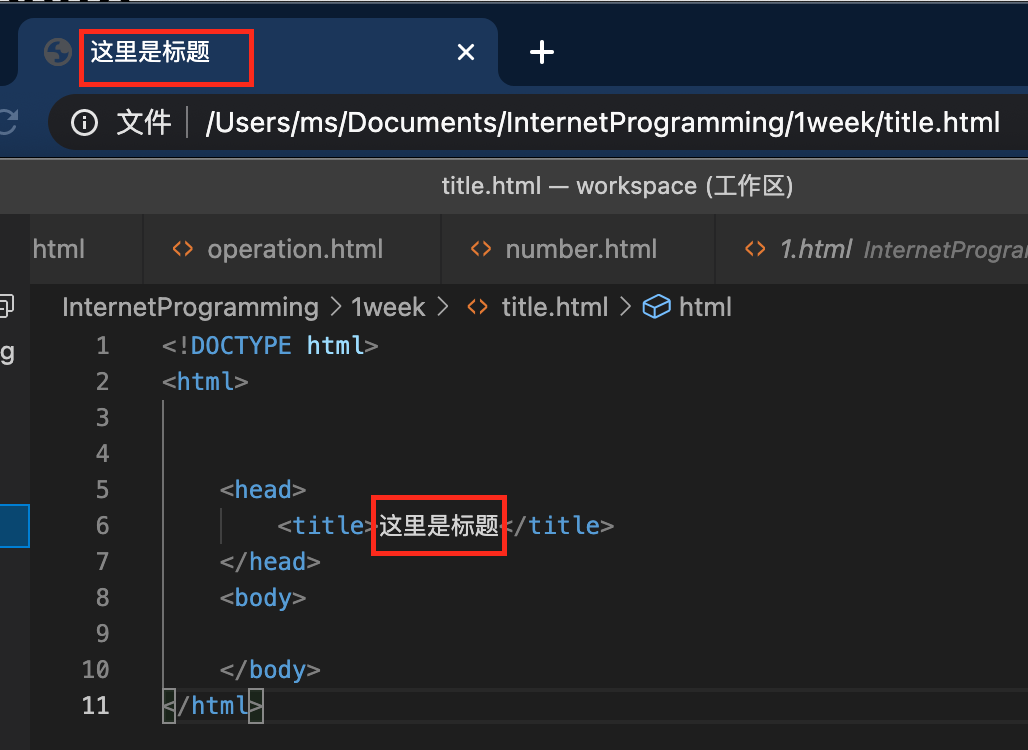
设置标题要用到title标签
<title>这里是标题</title>直接在标签里面输入即可,无需双引号

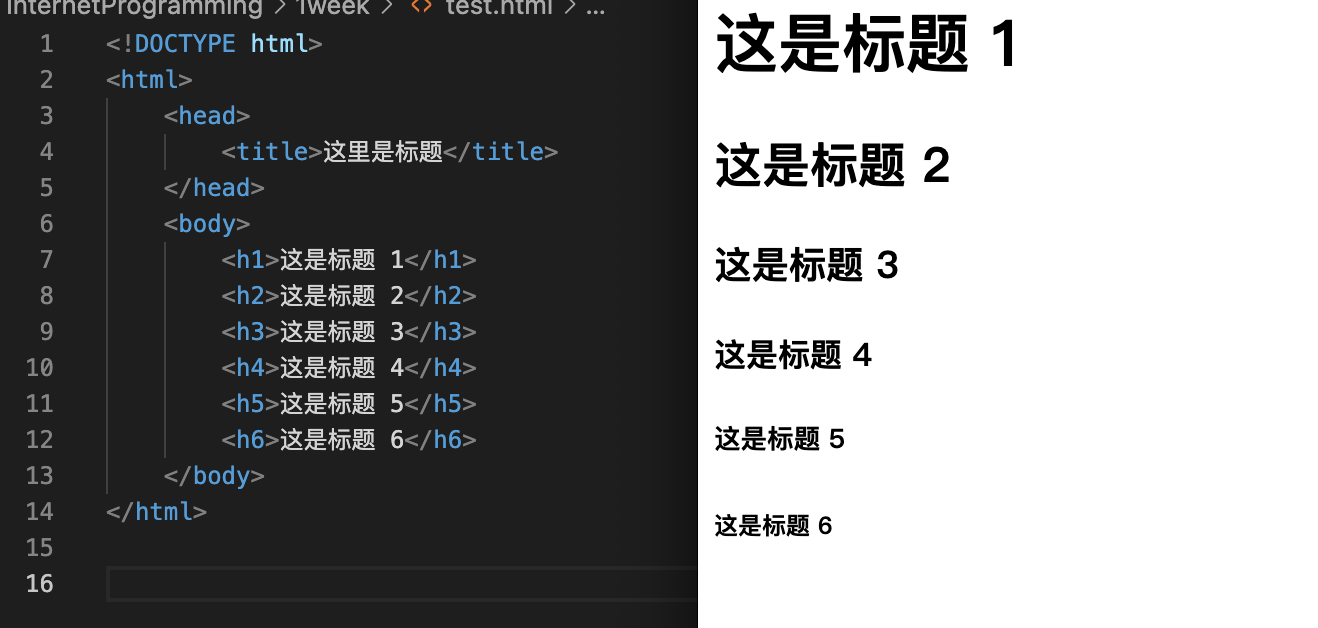
h1到h6 标题标签
h1是最大的,h6是最小的标题标签。要显示的内容直接输入在里面
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<h5>这是标题 5</h5>
<h6>这是标题 6</h6>
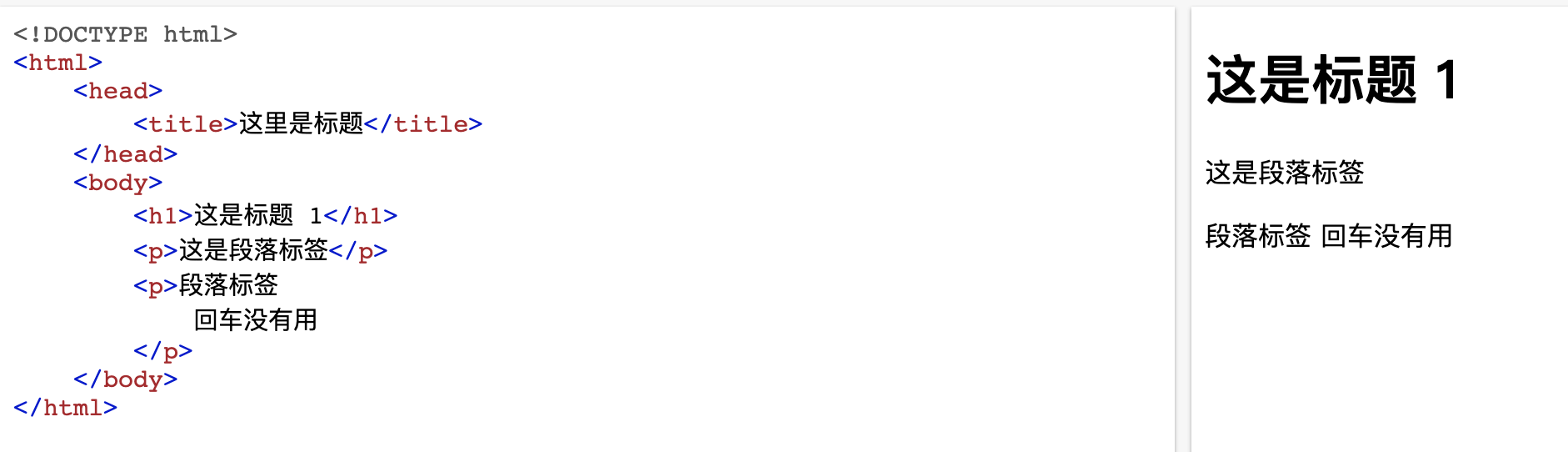
p段落标签
段落标签里面的内容敲回车是没有用的,还是会被合并成一行
<!DOCTYPE html>
<html>
<head>
<title>这里是标题</title>
</head>
<body>
<h1>这是标题 1</h1>
<p>这是段落标签</p>
<p>段落标签
回车没有用
</p>
</body>
</html>
hr水平线标签
hr标签在 HTML 页面中创建一条水平线
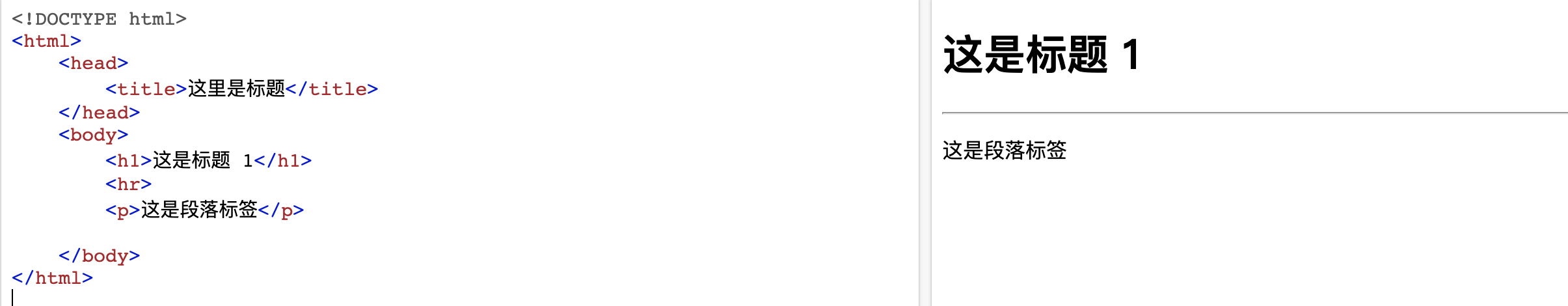
<!DOCTYPE html>
<html>
<head>
<title>这里是标题</title>
</head>
<body>
<h1>这是标题 1</h1>
<hr>
<p>这是段落标签</p>
</body>
</html>
br换行符标签
br 可插入一个简单的换行符
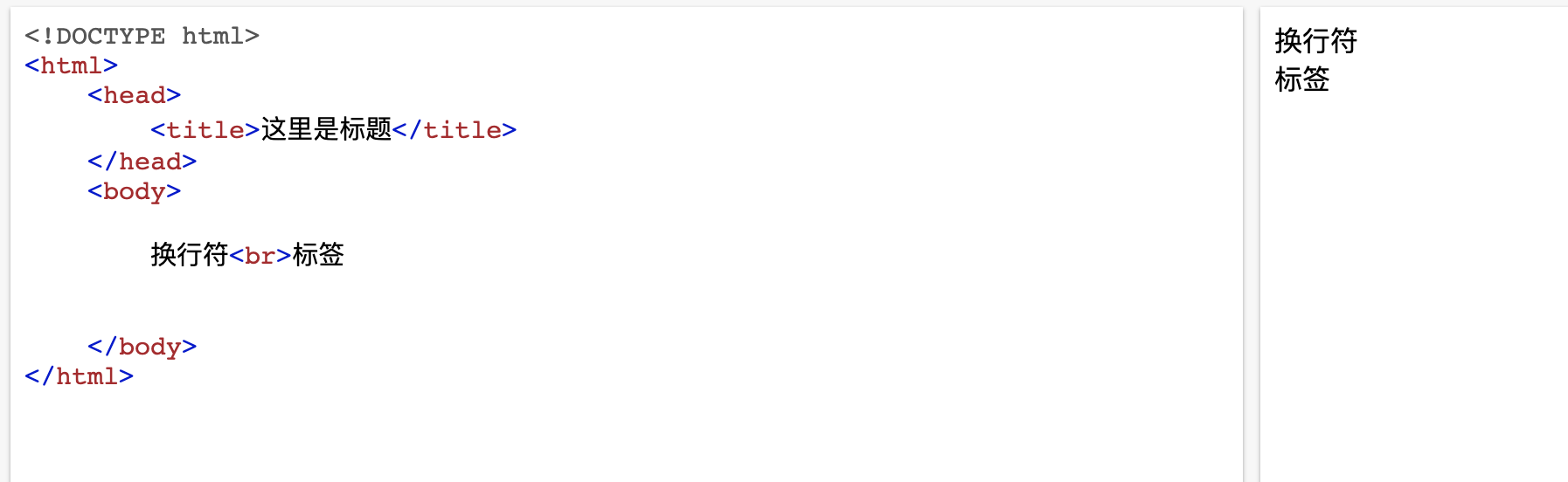
<!DOCTYPE html>
<html>
<head>
<title>这里是标题</title>
</head>
<body>
换行符<br>标签
</body>
</html>

pre预格式化标签
pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
用上面的一个例子来说明
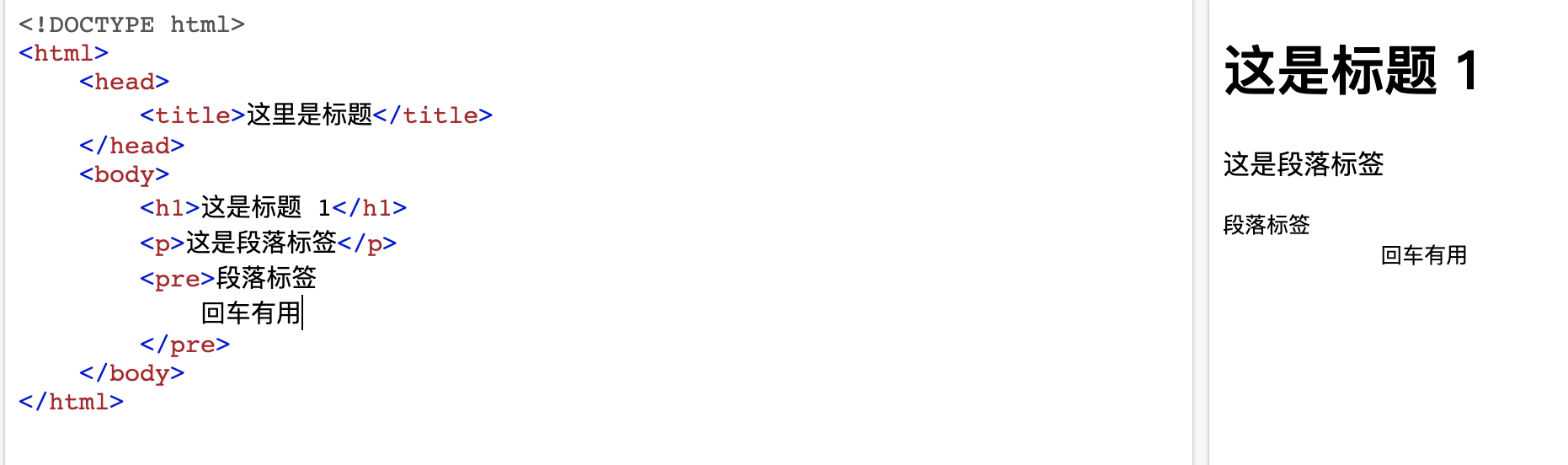
<!DOCTYPE html>
<html>
<head>
<title>这里是标题</title>
</head>
<body>
<h1>这是标题 1</h1>
<p>这是段落标签</p>
<pre>段落标签
回车有用
</pre>
</body>
</html>
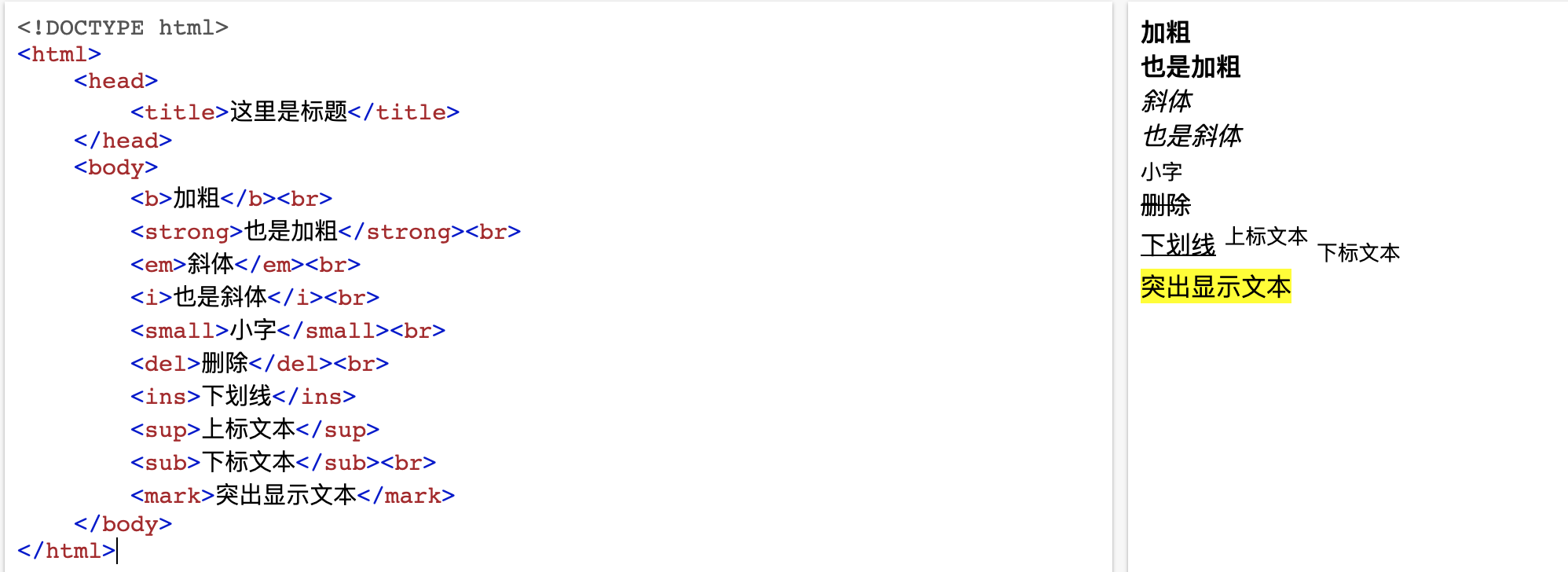
下面是一些文本有关的标签
<!DOCTYPE html>
<html>
<head>
<title>这里是标题</title>
</head>
<body>
<b>加粗</b><br>
<strong>也是加粗</strong><br>
<em>斜体</em><br>
<i>也是斜体</i><br>
<small>小字</small><br>
<del>删除</del><br>
<ins>下划线</ins>
<sup>上标文本</sup>
<sub>下标文本</sub><br>
<mark>突出显示文本</mark>
</body>
</html>