- font-style :规定字体样式。
- font-weight : 规定字体粗细。
- font-size/line-height : 规定字体尺寸和行高。
- font-family 规定字体系列。
font-family
为段落设置字体:
p
{
font-family:"Times New Roman",Georgia,Serif;
}第一个参数是字体的名字
第二个family-name - 指定的系列名称:具体字体的名称,比如:"times"、"courier"、"arial"。
第三个generic-family - 通常字体系列名称:比如:"serif"、"sans-serif"、"cursive"、"fantasy"、"monospace。

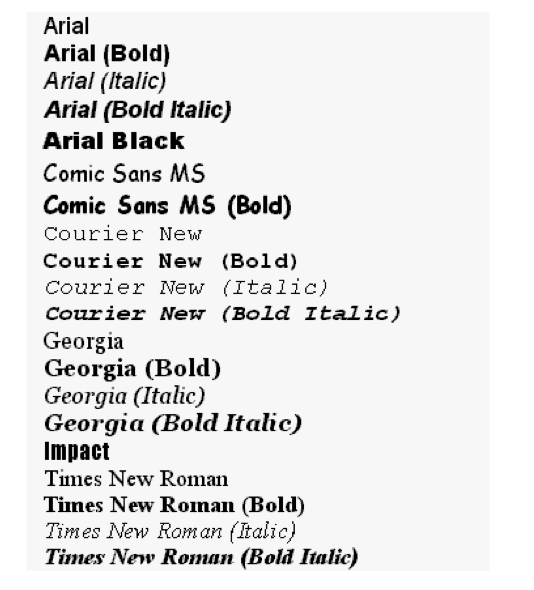
- serif:衬线字体,就是边角有特殊修饰的字体。宋体字就是有衬线字体。Serif的意思是,在字的笔划开始及结束的地方有额外的装饰,而且笔划的粗细会因直横的不同而有不同。
- sans-serif:无衬线字体,无特殊修饰的字体。sans是法语,意思是“没有”。黑体字就是无衬线字体。Sans Serif则没有这些额外的装饰,笔划粗细大致差不多。
- monospace:等宽字体,每个字母都一般宽的字体。
平时所用的Georgia、Times New Roman等就属于Serif字体,
而Arial、Tahoma、Verdana等则属于Sans Serif字体。对中文而言,同样存在这两大种类,很明显,宋体、细明体(繁体中常用)等就属于Serif,而黑体、幼圆等则属于Sans Serif。
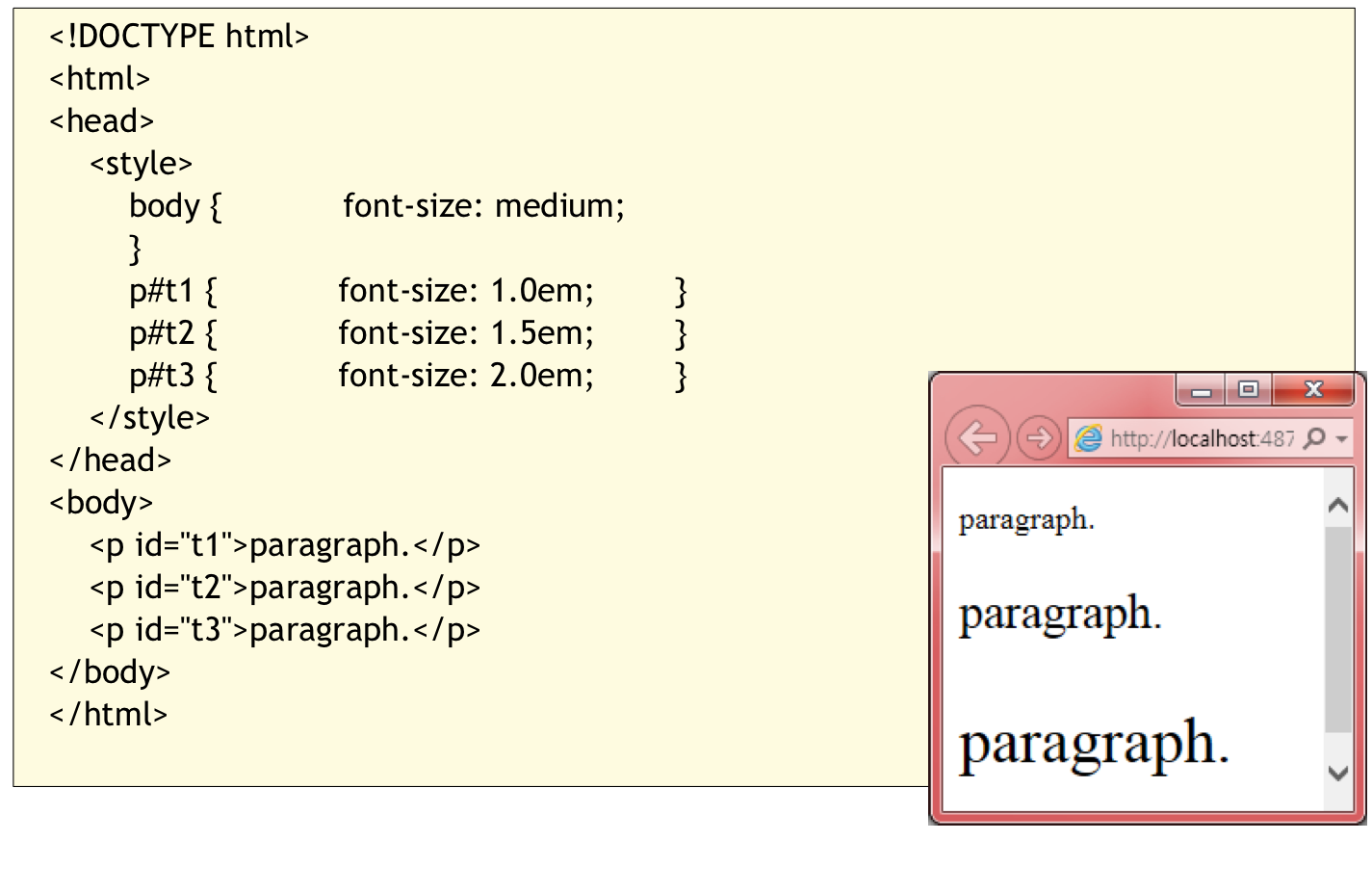
font-size
font-size 属性可设置字体的尺寸。
单位:
- pt
- px
- %
- em
- xx-small,x-small,small,medium,large,x-large,xx-large
例如:
body{ font-size:20pt; }

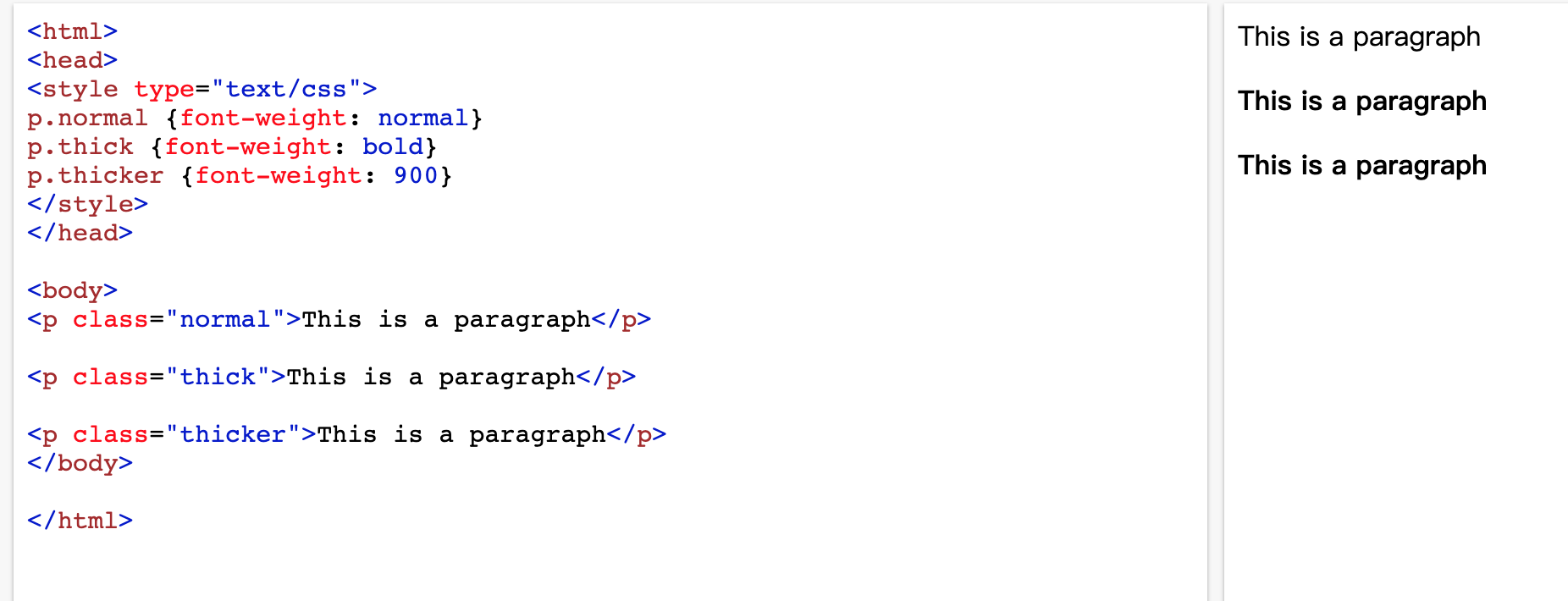
font-weight
font-weight 属性设置文本的粗细。
- normal 默认值。定义标准的字符。
- bold 定义粗体字符。
- bolder 定义更粗的字符。
- lighter 定义更细的字符。
- 100,200,300,400,500,600,700,800,900定义由粗到细的字符。400 等同于 normal,而 700 等同于 bold。

<html>
<head>
<style type="text/css">
p.normal {font-weight: normal}
p.thick {font-weight: bold}
p.thicker {font-weight: 900}
</style>
</head>
<body>
<p class="normal">This is a paragraph</p>
<p class="thick">This is a paragraph</p>
<p class="thicker">This is a paragraph</p>
</body>
</html>
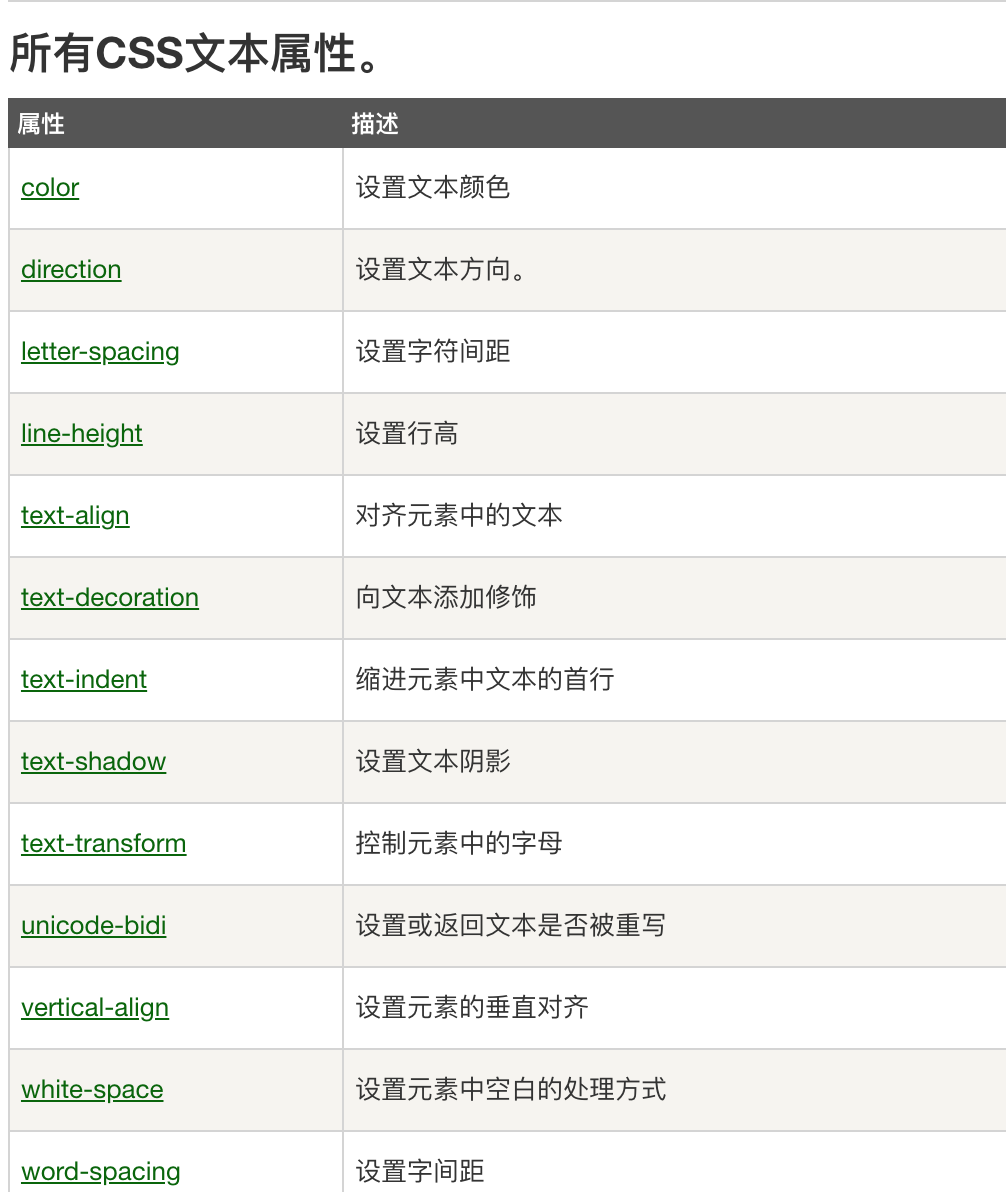
css文本属性

例如:
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}可以调整文本位置
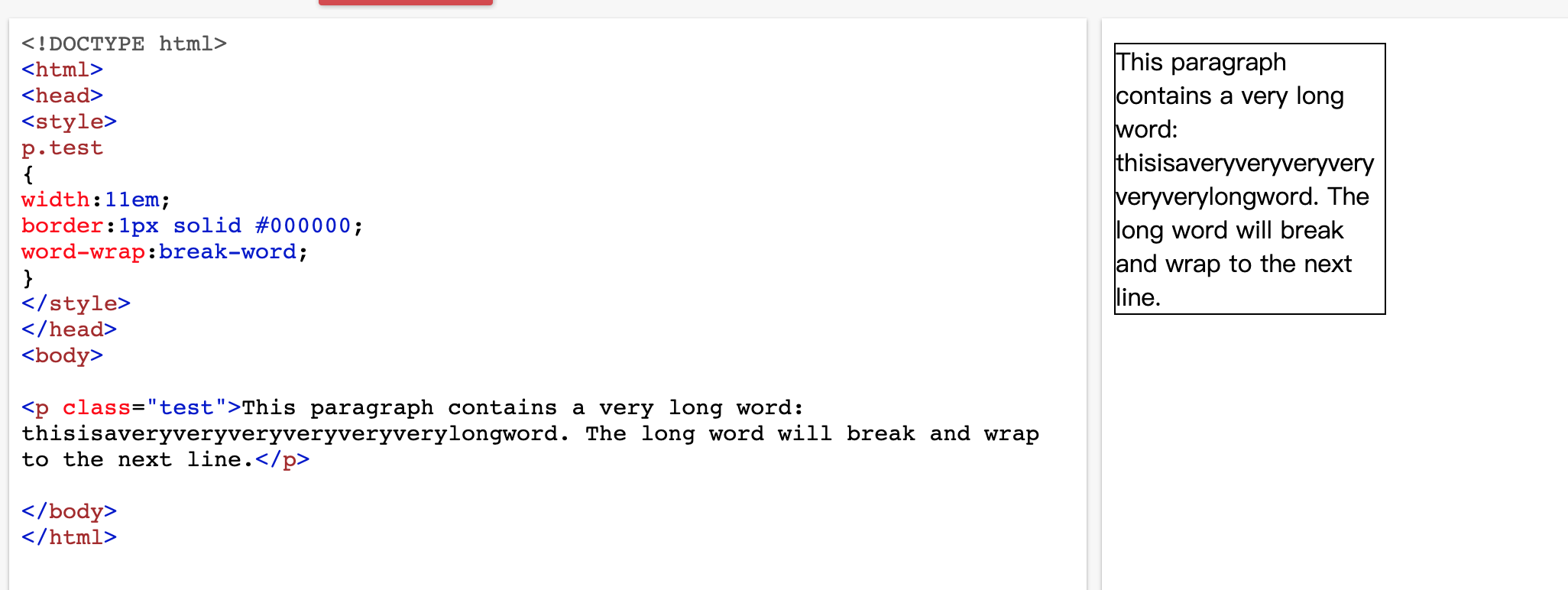
word-wrap 属性
允许长单词换行到下一行:

单纯的p标签是不支持换行的
当我们给他加上word-wrap属性就可以换行了
column-count 属性
column-count属性指定某个元素应分为的列数。
这里把column-count设置为3,那么就会分为3列
为了兼容更多浏览器添加上前缀-moz-或者-webkit-
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
</head>
<body>
<p><b>注释:</b>Internet Explorer 不支持 column-count 属性。</p>
<div class="newspaper">
...这里是三段内容
</div>
</body>
</html>