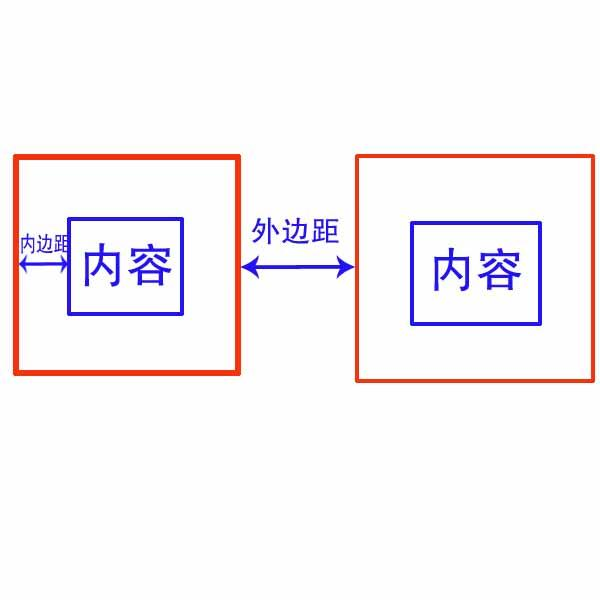
在HTML中的每个element(元素)都可以看作一个矩形的盒子,矩形从内到外依次由元素的内容(content)、内边距(padding)、边框(border)、外边距(margin)组成。
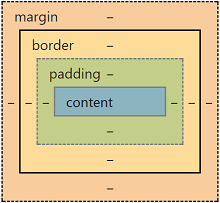
以Chrome浏览器中盒子模型为例:

content:内容区域;文本、图片出现的位置。CSS中的width、height属性直接作用的区域。
padding:内边距区域,存在于content 和 border 之间的区域。可使用CSS的属性有padding-top、padding-right、padding-bottom、padding-left以及padding。
border:边框区域,存在于padding 和 margin 之间的区域。在默认布局中border的宽度会设置为0,从而不显示元素的边框。
margin:外边距区域。控制其他元素与当前元素的边距距离。可使用CSS的属性有margin-top、margin-right、margin-bottom、margin-left以及margin。
border-style 边框样式
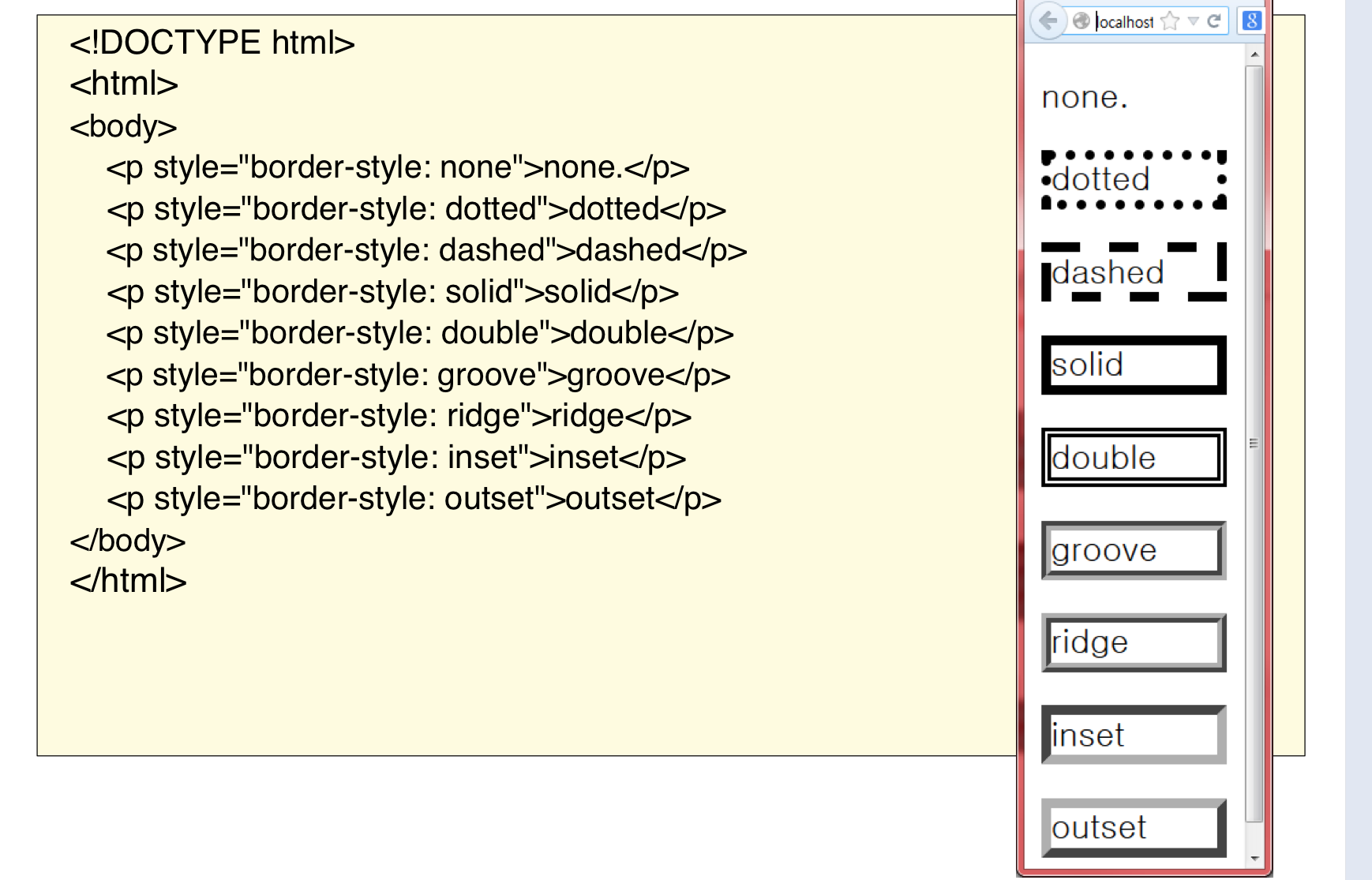
border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。

- none 定义无边框。
- hidden 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。
- dotted 定义点状边框。在大多数浏览器中呈现为实线。
- dashed 定义虚线。在大多数浏览器中呈现为实线。
- solid 定义实线。
- double 定义双线。双线的宽度等于 border-width 的值。
- groove 定义 3D 凹槽边框。其效果取决于 border-color 的值。
- ridge 定义 3D 垄状边框。其效果取决于 border-color 的值。
- inset 定义 3D inset 边框。其效果取决于 border-color 的值。
- outset 定义 3D outset 边框。其效果取决于 border-color 的值。
- inherit 规定应该从父元素继承边框样式。
border的宽
设置四个边框的宽度
例如:
p
{
border-style:solid;
border-width:15px;
}- thin 定义细的边框。
- medium 默认。定义中等的边框。
- thick 定义粗的边框。
- length 允许您自定义边框的宽度。
border的颜色
border-colo用于设置边框的颜色
可以这样使用:
border-color:red green blue pink;上边框是红色
右边框是绿色
下边框是蓝色
左边框是粉色
border圆角边框
设置边框圆角border-radius:25px;

box-shadow阴影
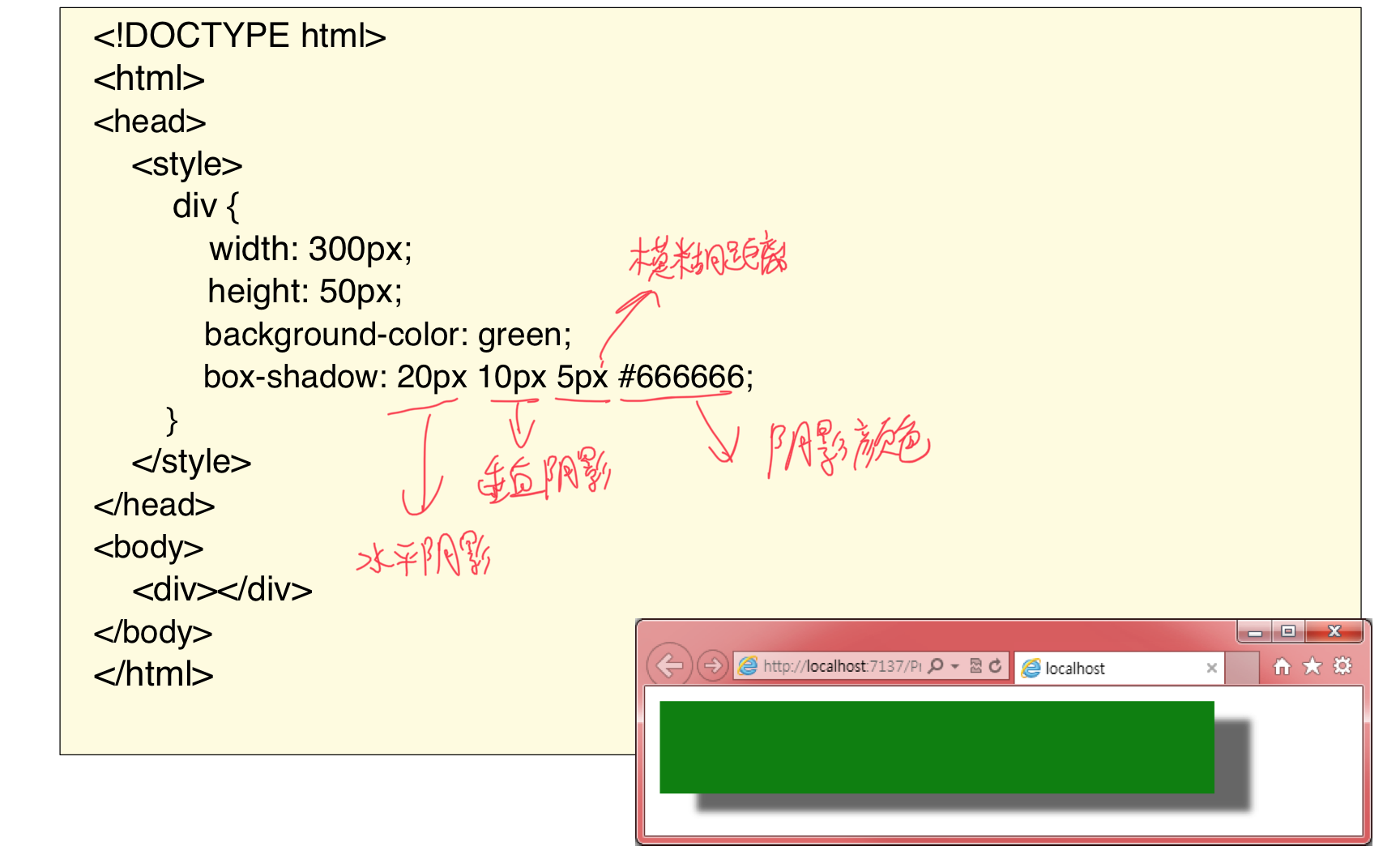
用于向元素添加阴影
它有两个值是必须的
第一个 水平阴影的位置。允许负值
第二个 垂直阴影的位置。允许负值
另外的值:
blur 可选。模糊距离。
spread 可选。阴影的尺寸。
color 可选。阴影的颜色。
inset 可选。将外部阴影 (outset) 改为内部阴影。

border-image图片边框
使用图片来包围边框
border-image-source 用在边框的图片的路径。
border-image-slice 图片边框向内偏移。
border-image-width 图片边框的宽度。
border-image-outset 边框图像区域超出边框的量。
border-image-repeat 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。
例如:
border-image:url(border.png) 30 30 round;
就会把border.png图片铺满

<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:15px solid transparent;
width:300px;
padding:10px 20px;
}
#round
{
-moz-border-image:url(/i/border.png) 30 30 round; /* Old Firefox */
-webkit-border-image:url(/i/border.png) 30 30 round; /* Safari and Chrome */
-o-border-image:url(/i/border.png) 30 30 round; /* Opera */
border-image:url(/i/border.png) 30 30 round;
}
#stretch
{
-moz-border-image:url(/i/border.png) 30 30 stretch; /* Old Firefox */
-webkit-border-image:url(/i/border.png) 30 30 stretch; /* Safari and Chrome */
-o-border-image:url(/i/border.png) 30 30 stretch; /* Opera */
border-image:url(/i/border.png) 30 30 stretch;
}
</style>
</head>
<body>
<div id="round">在这里,图片铺满整个边框。</div>
<br>
<div id="stretch">在这里,图片被拉伸以填充该区域。</div>
<p>这是我们使用的图片:</p>
<img src="/i/border.png">
<p><b>注释:</b> Internet Explorer 不支持 border-image 属性。</p>
<p>border-image 属性规定了用作边框的图片。</p>
</body>
</html>
内边距与外边距

margin外边距
外边距:从一个元素的边到相邻元素(或者文档边界)之间的距离
margin 在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。
margin:10px 5px 15px 20px;上外边距是 10px
右外边距是 5px
下外边距是 15px
左外边距是 20px
padding内边距
内边距:定义元素的内容与元素边框之间的距离。
padding:10px 5px 15px 20px;上内边距是 10px
右内边距是 5px
下内边距是 15px
左内边距是 20px
backgroud背景设置
background-image 背景图片设置
设置背景图片为1.jpg
body {background-image:url(1.jpg);}background-repeat是否重复背景图
background-repeat 属性设置是否及如何重复背景图像。
repeat 默认。背景图像将在垂直方向和水平方向重复。
repeat-x 背景图像将在水平方向重复。
repeat-y 背景图像将在垂直方向重复。
no-repeat 背景图像将仅显示一次。
inherit 规定应该从父元素继承 background-repeat 属性的设置。
例如设置背景图像将在垂直方向重复body {background-image:url(1.jpg);} background-repeat: repeat-y;
background-attachment是否固定或者滚动
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
scroll 默认值。背景图像会随着页面其余部分的滚动而移动。
fixed 当页面的其余部分滚动时,背景图像不会移动。
inherit 规定应该从父元素继承 background-attachment 属性的设置。
例如,在前面的例子的基础上加上了背景图像不会移动
body {background-image:url(1.jpg);}
background-repeat: repeat-y;
background-attachment: fixed;background-size 背景图片的尺寸
例如
background-size:80px 60px;列表样式list-style
list-style 简写属性在一个声明中设置所有的列表属性。
list-style-type 设置不同的列表样式:
例如:
ul.circle {list-style-type:circle;}
ul.square {list-style-type:square;}
ol.upper-roman {list-style-type:upper-roman;}
ol.lower-alpha {list-style-type:lower-alpha;}none 无标记。
disc 默认。标记是实心圆。
circle 标记是空心圆。
square 标记是实心方块。
decimal 标记是数字。
decimal-leading-zero 0开头的数字标记。(01, 02, 03, 等。)
lower-roman 小写罗马数字(i, ii, iii, iv, v, 等。)
upper-roman 大写罗马数字(I, II, III, IV, V, 等。)
lower-alpha 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。)
upper-alpha 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。)
lower-greek 小写希腊字母(alpha, beta, gamma, 等。)
lower-latin 小写拉丁字母(a, b, c, d, e, 等。)
upper-latin 大写拉丁字母(A, B, C, D, E, 等。)
hebrew 传统的希伯来编号方式
armenian 传统的亚美尼亚编号方式
georgian 传统的乔治亚编号方式(an, ban, gan, 等。)
cjk-ideographic 简单的表意数字
hiragana 标记是:a, i, u, e, o, ka, ki, 等。(日文片假名)
katakana 标记是:A, I, U, E, O, KA, KI, 等。(日文片假名)
hiragana-iroha 标记是:i, ro, ha, ni, ho, he, to, 等。(日文片假名)
katakana-iroha 标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名)
table表格样式
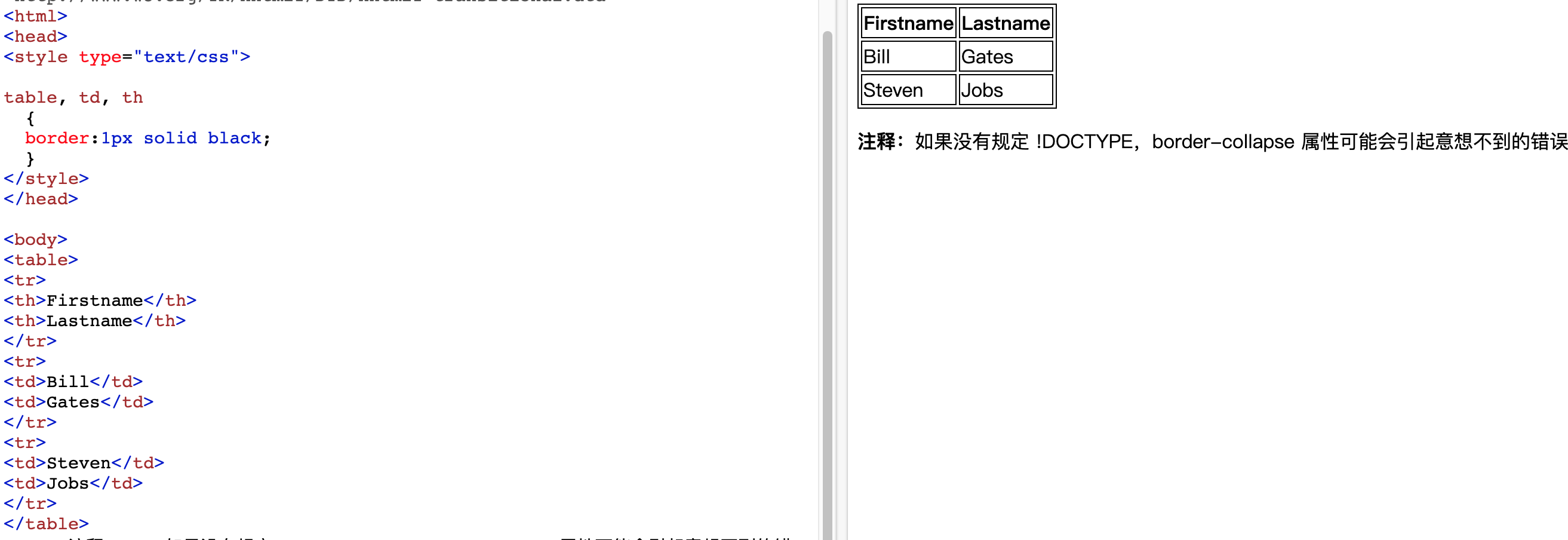
边框border
设置边框样式粗细为1px,实心,黑色的
border:1px solid black;也可以写成
border-width:1px;
border-style:solid;
border-color:black;两个表达的意思是一样的

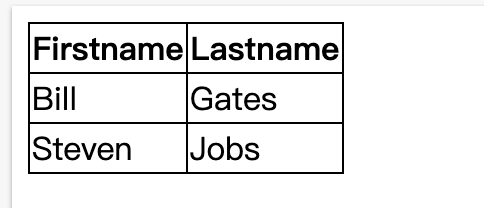
border-collapse边框合并
border-collapse 属性设置表格的边框是否被合并为一个单一的边框
当把它设置为collapse的时候
border-collapse:collapse;结果就会变成这样

background-color背景颜色
没什么好说的,设置背景色为绿色
background-color: green; caption-side表格标题的位置
top 默认值。把表格标题定位在表格之上。
bottom 把表格标题定位在表格之下。
inherit 规定应该从父元素继承 caption-side 属性的值。
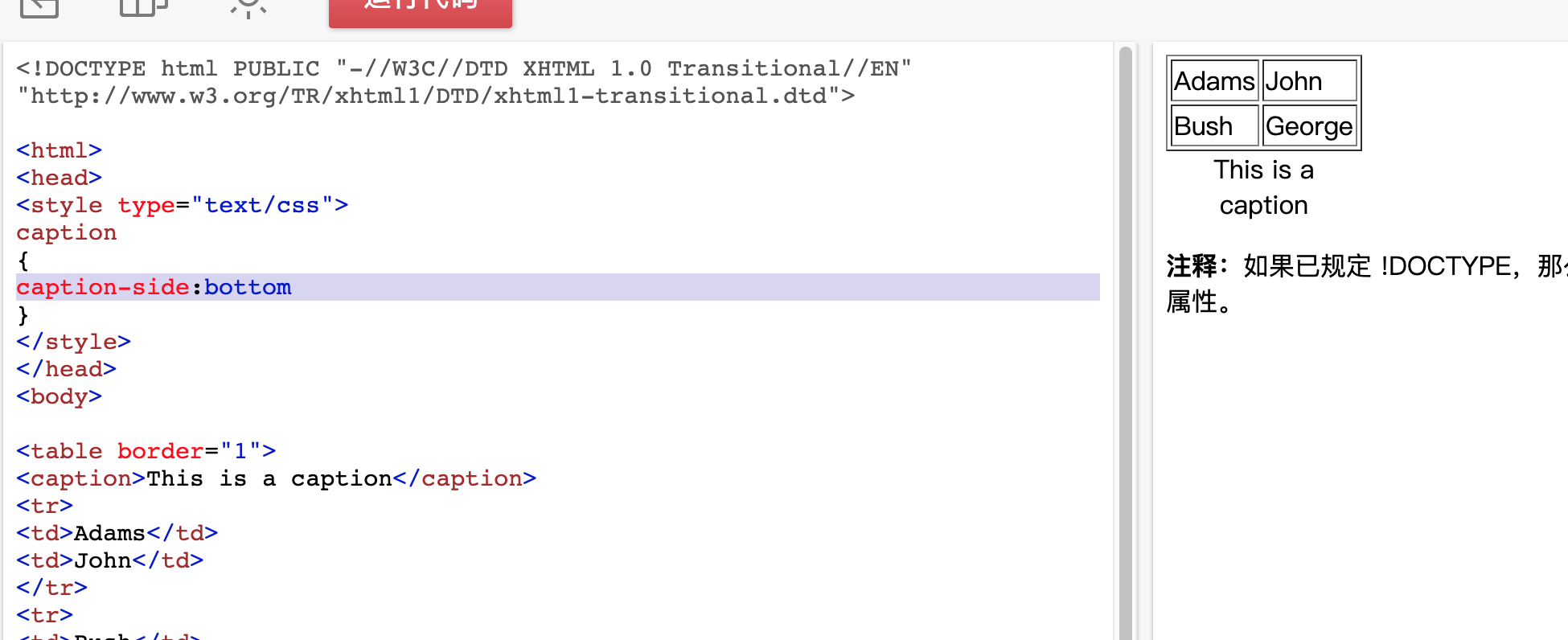
例如
caption{caption-side:bottom}就把表格的标题定位在表格下面了