Block块级元素
块级元素特点:
每个块级元素都从新的一行开始,并且其后的元素也另起一行。(很霸道,一个块级元素独占一行)
元素的高度、宽度、行高以及顶和底边距都可设置。
元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。

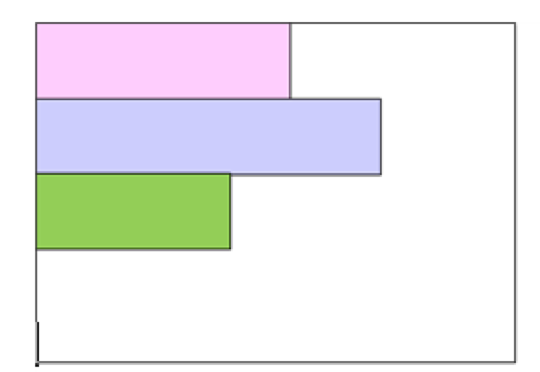
下面这些标签 每个占一行:
<h1>, <p>, <ul>, <li>, <table>, <blockquote>, <pre>, <div>
<form> , <header>, <nav> 
<!DOCTYPE html>
<html>
<head>
<title>title</title>
</head>
<body>
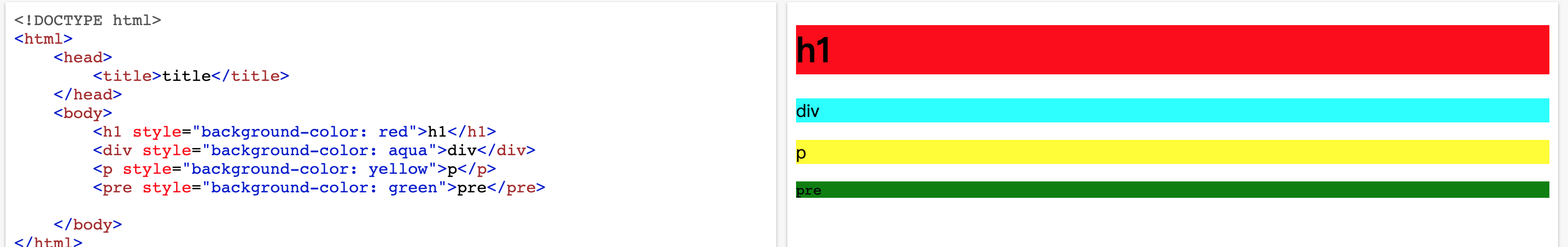
<h1 style="background-color: red">h1</h1>
<div style="background-color: aqua">div</div>
<p style="background-color: yellow">p</p>
<pre style="background-color: green">pre</pre>
</body>
</html>inline内联元素
内联元素特点:
和其他元素都在一行上;
元素的高度、宽度及顶部和底部边距不可设置;
元素的宽度就是它包含的文字或图片的宽度,不可改变。

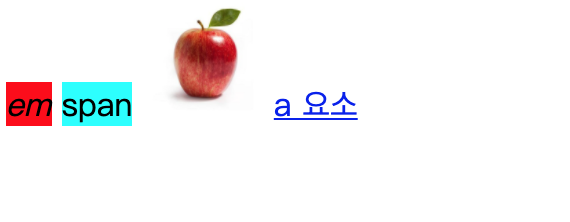
下面这些标签是属于内链标签:
<a>, <img>, <strong>, <em>, <br>, <input>, <span> 例如:
<!DOCTYPE html>
<html>
<head>
<title>title</title>
</head>
<body>
<em style="background-color: red">em</em>
<span style="background-color: aqua">span</span>
<img src="apple.jpeg" width="60" height="60" />
<a href="http://www.w3c.org">a 요소</a>
</body>
</html>

display属性
display 属性规定元素应该生成的框的类型。
none 此元素不会被显示。
block 此元素将显示为块级元素,此元素前后会带有换行符。
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
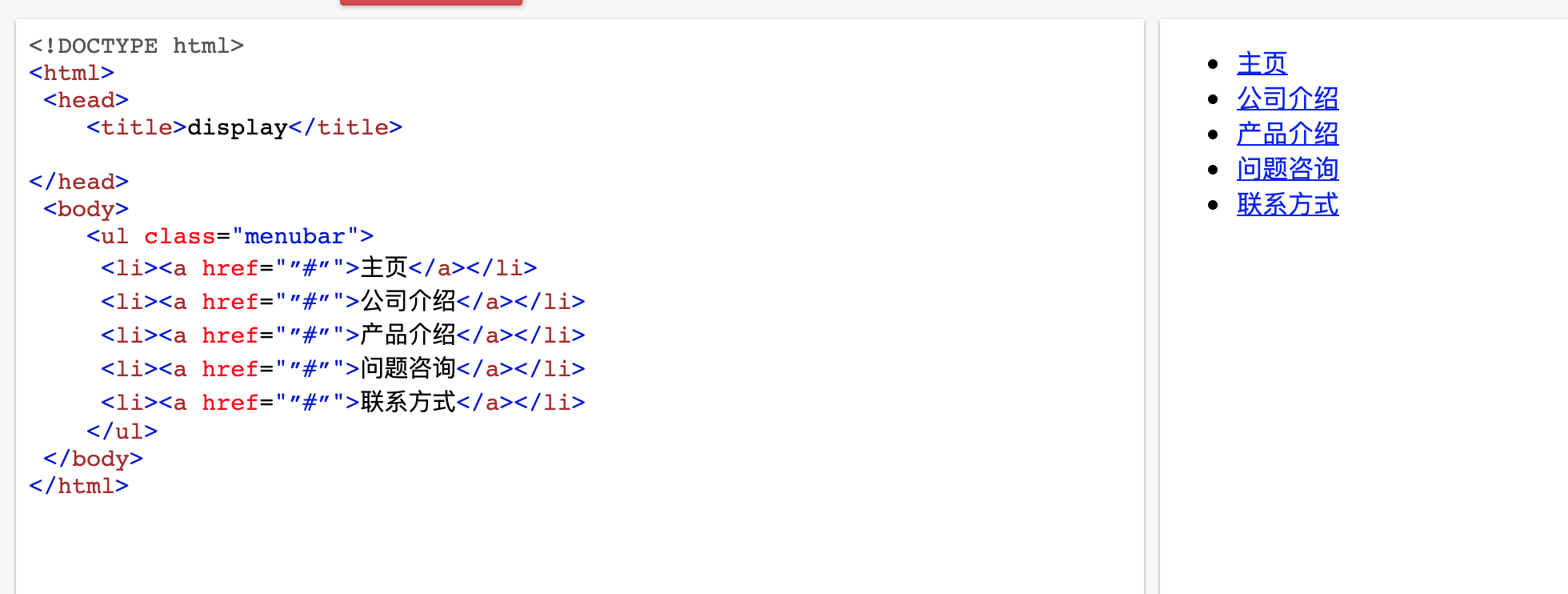
来看个例子:

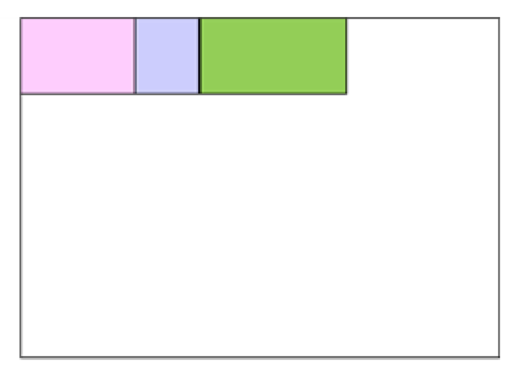
因为是li标签(属于block块级元素)所以每个占一行
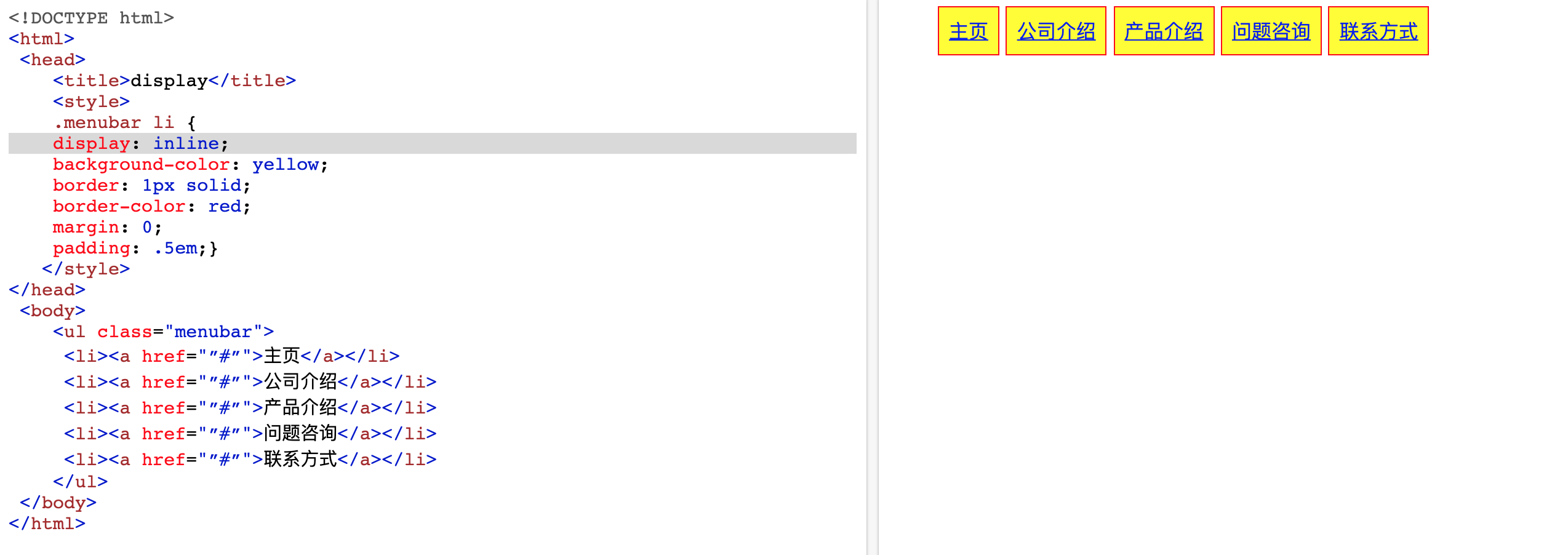
如果我们想把它们都显示为一行 我们就需要设置display:inline属性

<!DOCTYPE html>
<html>
<head>
<title>display</title>
<style>
.menubar li {
display: inline;
background-color: yellow;
border: 1px solid;
border-color: red;
margin: 0;
padding: .5em;}
</style>
</head>
<body>
<ul class="menubar">
<li><a href="”#”">主页</a></li>
<li><a href="”#”">公司介绍</a></li>
<li><a href="”#”">产品介绍</a></li>
<li><a href="”#”">问题咨询</a></li>
<li><a href="”#”">联系方式</a></li>
</ul>
</body>
</html>CSS定位布局
静态定位(Static Positioning)
是所有元素的默认定位方式。静态定位的元素不会受到 top, bottom, left, right影响。
默认情况都是静态定位

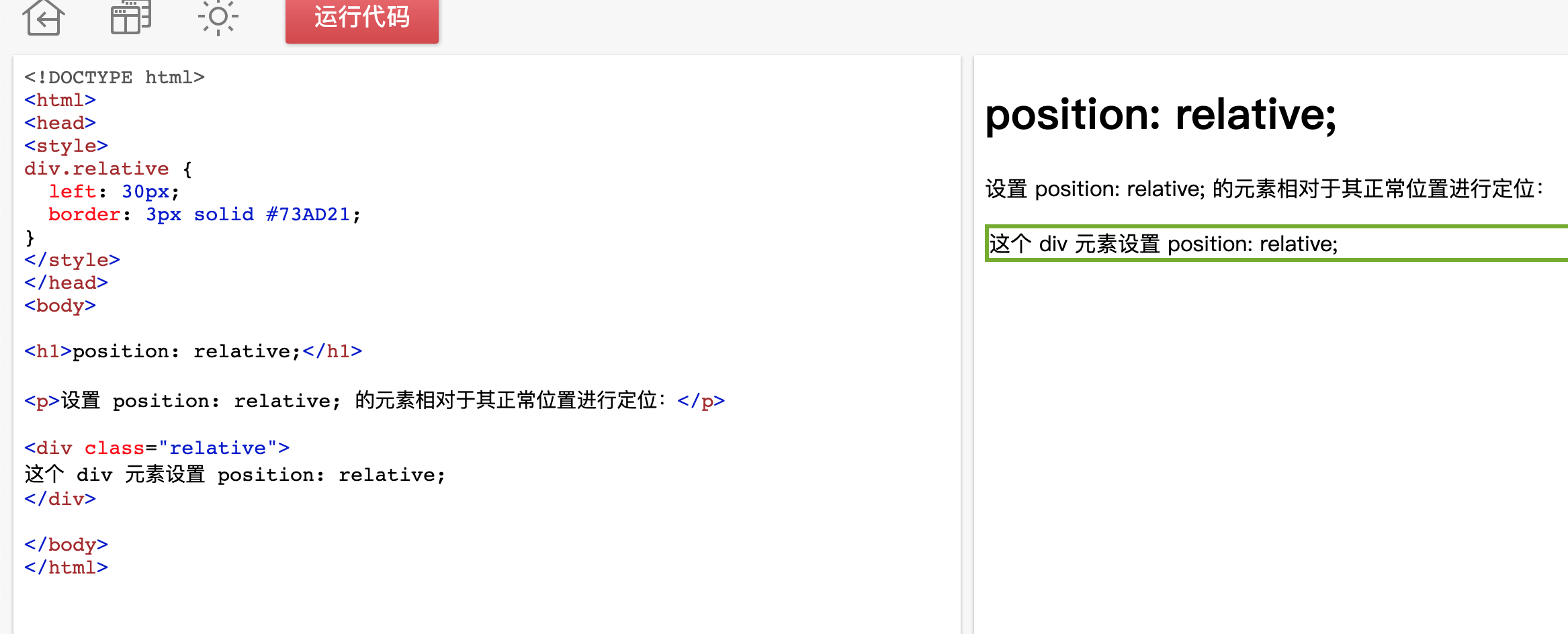
相对定位(Relative Positioning)
position: relative;
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。

假设去掉相对定位的代码

我们发现left:30px并没有起到作用 是因为默认是静态定位,静态定位的元素不会受到top bottom left right的影响
这个时候就需要用到相对定位
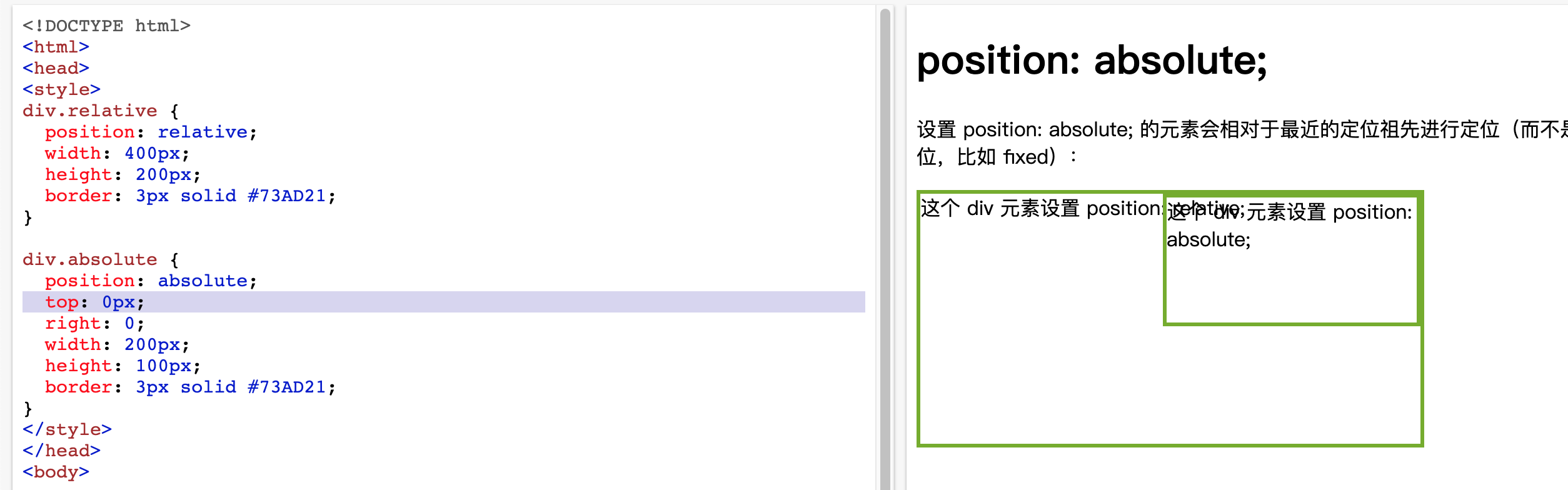
绝对定位(Absolute Positioning)
设置 position: absolute; 的元素会相对于最近的定位祖先进行定位

当我们把top改成0px以后

可以发现他是相对于最近的进行定位
固定定位(Fixed Positioning)
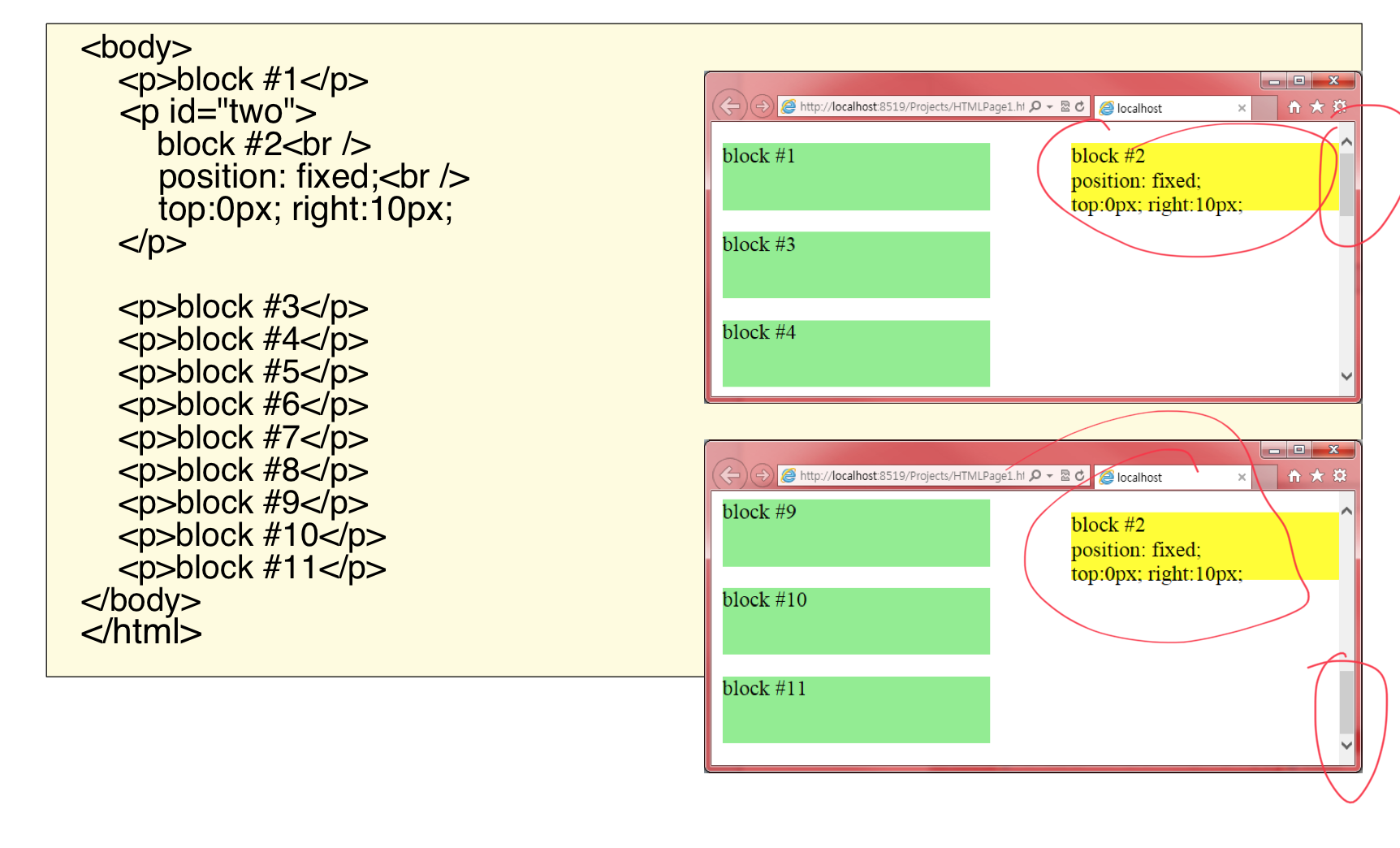
position: fixed; 的元素是相对于视口定位的,这意味着即使滚动页面,它也始终位于同一位置。 top、right、bottom 和 left 属性用于定位此元素。

始终保持在一个位置
float图片浮动属性
left 元素向左浮动。
right 元素向右浮动。
none 默认值。元素不浮动,并会显示在其在文本中出现的位置。
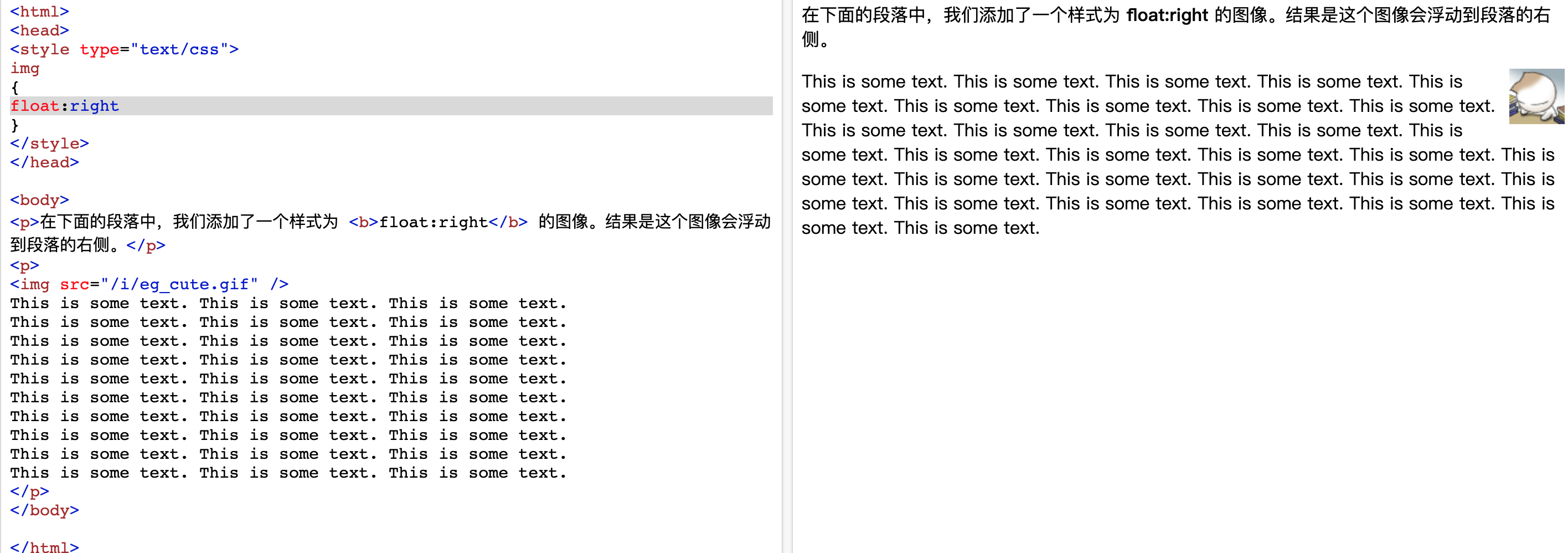
下面这个例子将图片右浮动:
img
{
float:right;
}
clear属性
clear 属性规定元素的哪一侧不允许其他浮动元素。
left 在左侧不允许浮动元素。
right 在右侧不允许浮动元素。
both 在左右两侧均不允许浮动元素。
none 默认值。允许浮动元素出现在两侧。
inherit 规定应该从父元素继承 clear 属性的值。
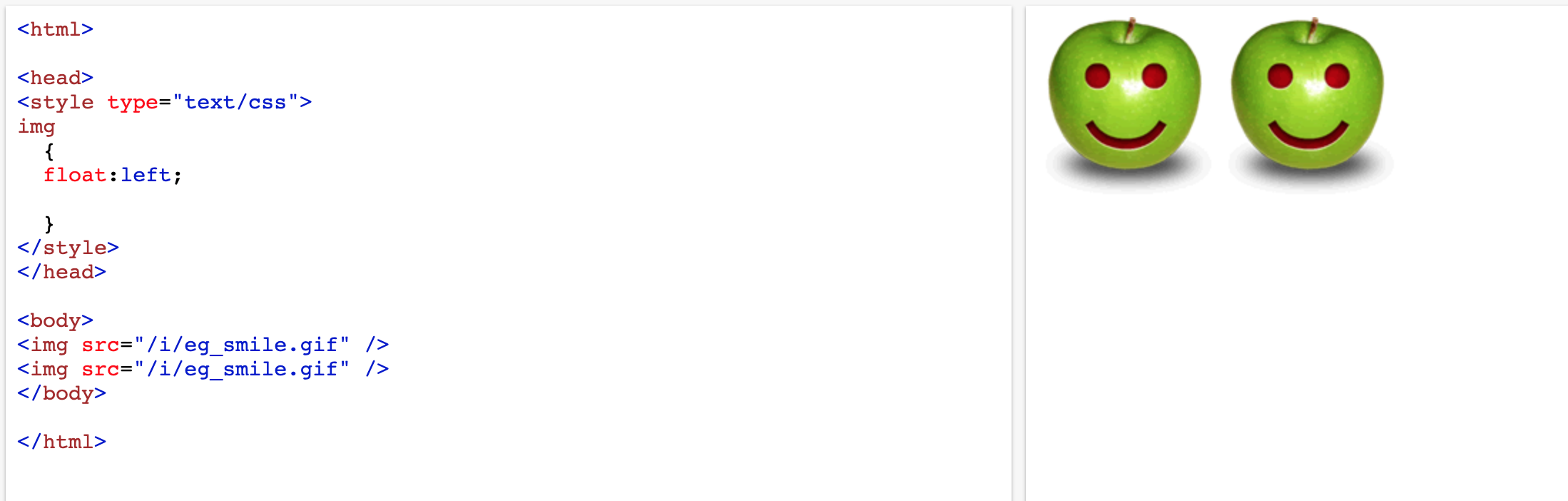
没有clear属性的时候

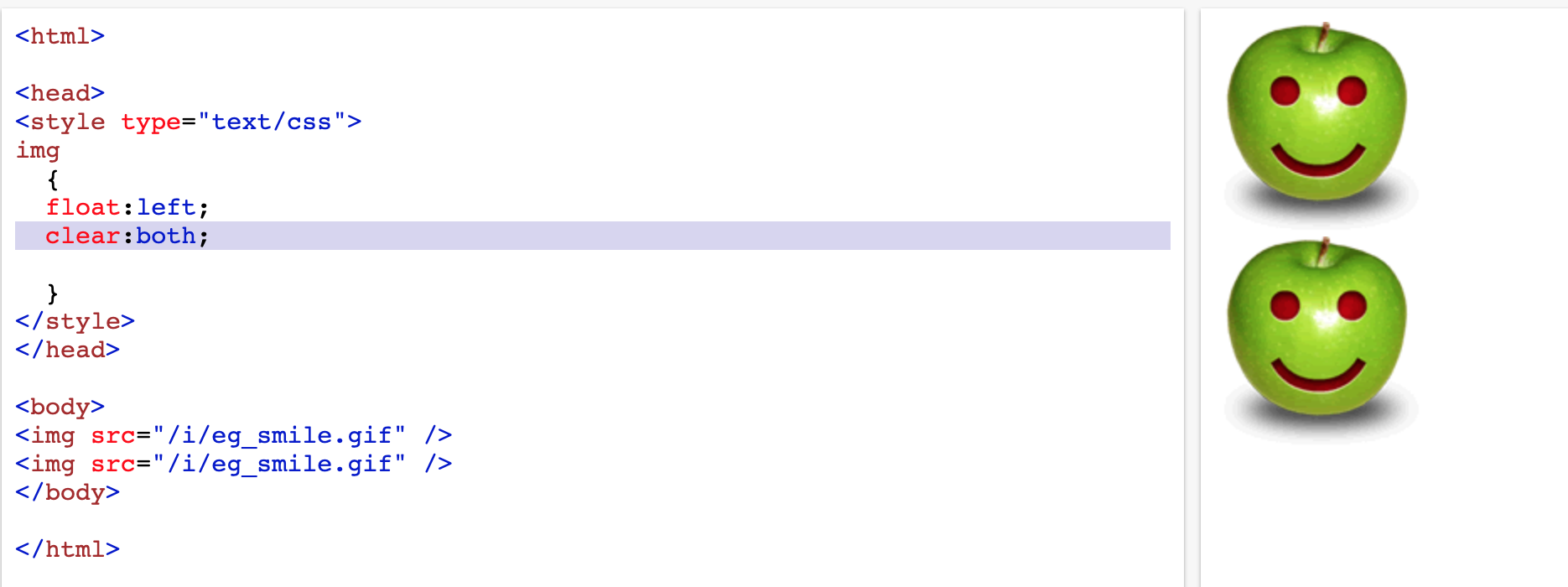
加上clear:both以后

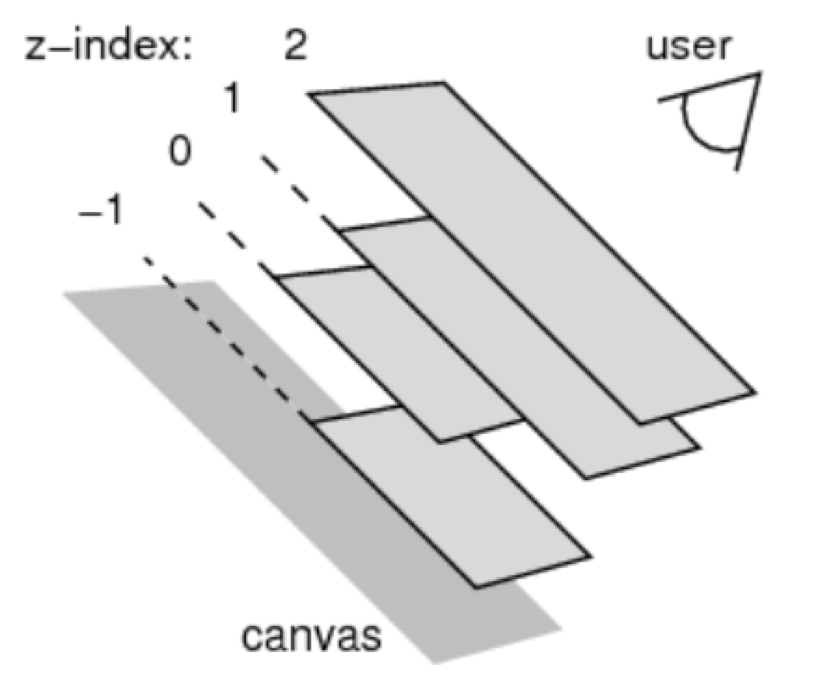
z-index堆叠属性
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。

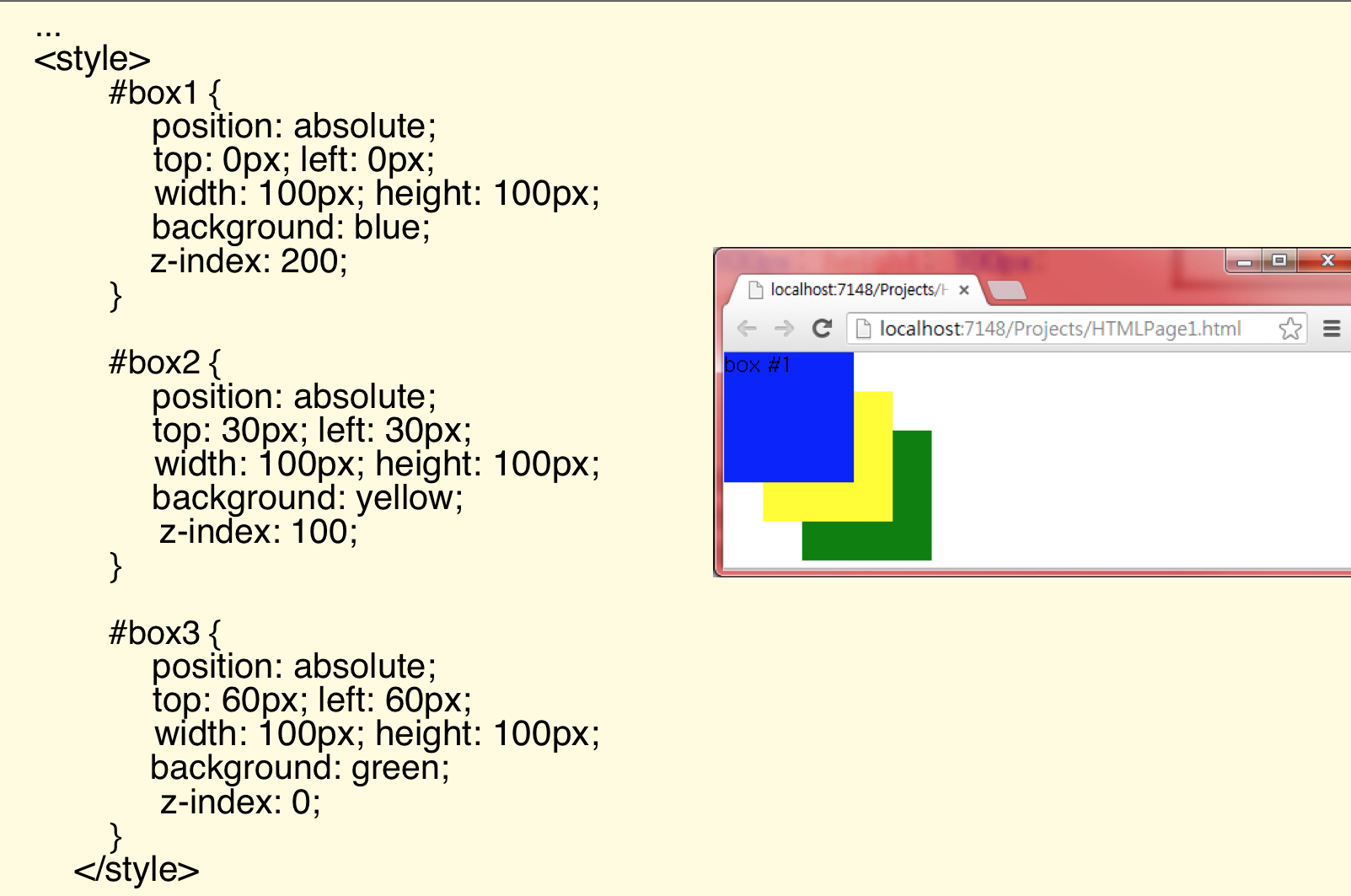
例如

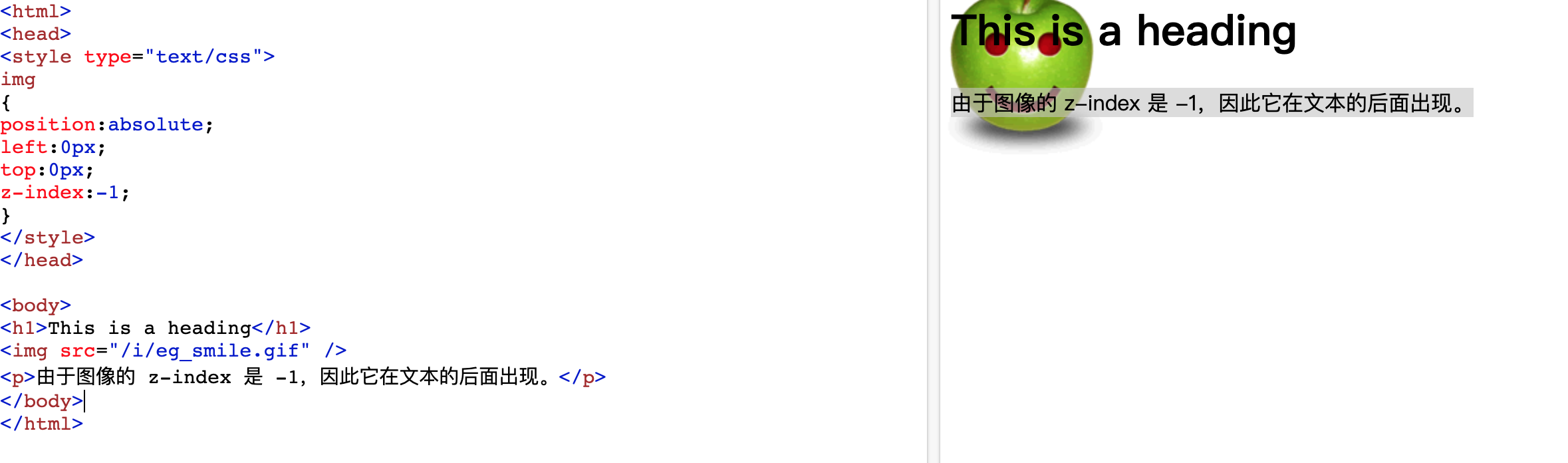
再来看一个例子

CSS尺寸
height 设置元素的高度。
max-height 设置元素的最大高度。
max-width 设置元素的最大宽度。
min-height 设置元素的最小高度。
min-width 设置元素的最小宽度。
width 设置元素的宽度。
当浏览器缩小到一定程度时,元素中的布局可能会发生变化。如果想要保持布局不变,可以给该元素(如div)设置最小宽度属性。
把浏览器宽度缩小到min-width以下像素的时候,这个div不会再缩小,而浏览器就会产生滚动条
例如:
p
{
max-height:100px;
}overflow
overflow 属性规定当内容溢出元素框时发生的事情。
- visible 默认值。内容不会被修剪,会呈现在元素框之外。
- hidden 内容会被修剪,并且其余内容是不可见的。
- scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
- auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
- inherit 规定应该从父元素继承 overflow 属性的值。
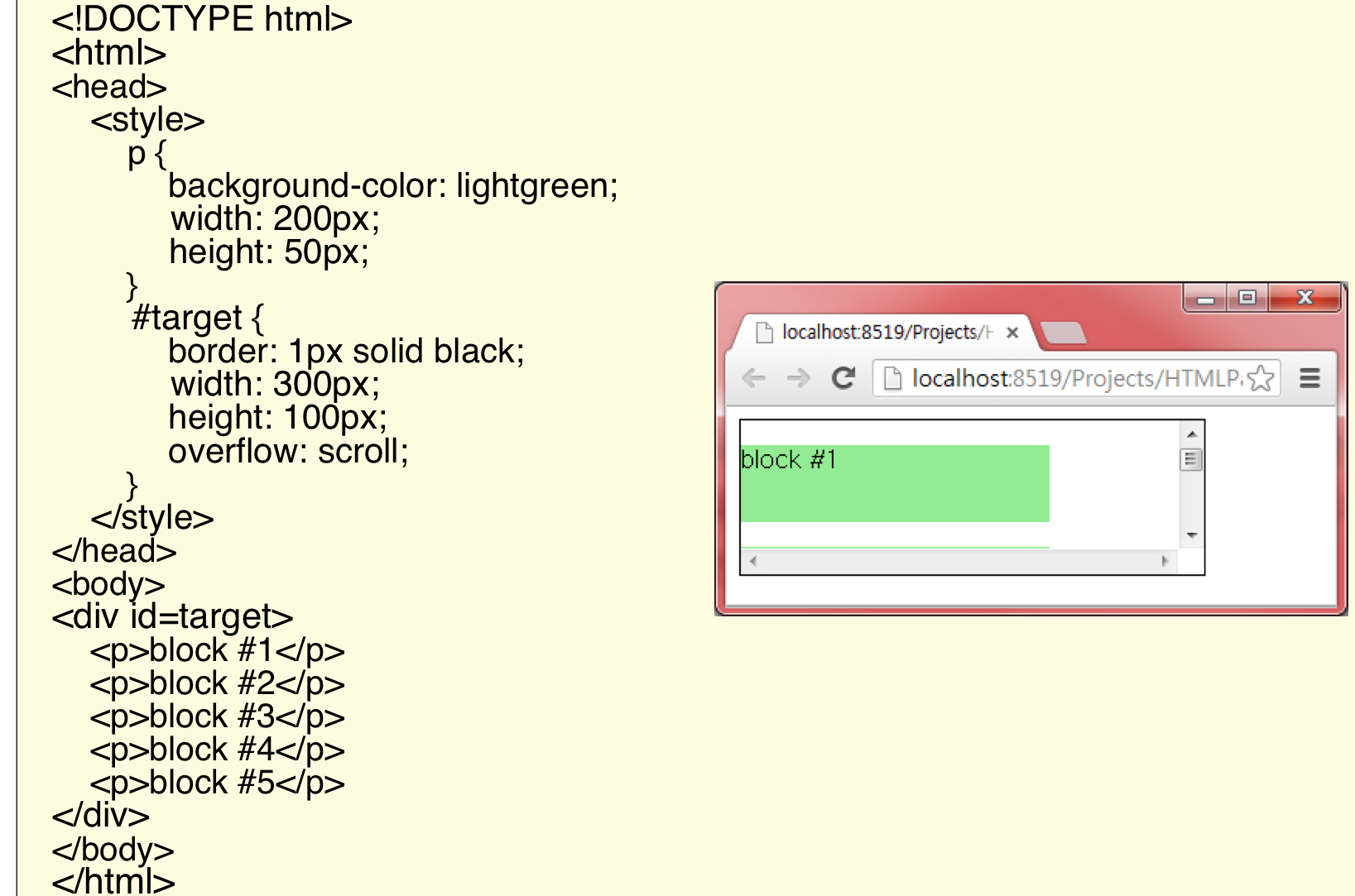
例如:

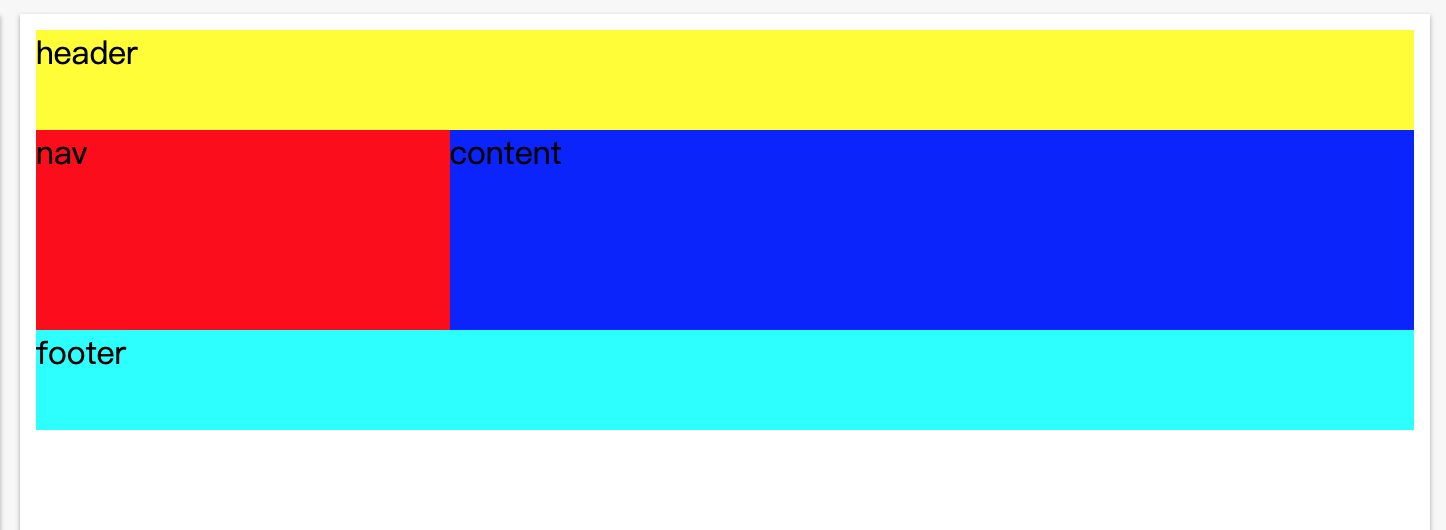
div元素的布局


回顾一下,float:left表示元素向左浮动
clear:both表示在左右两侧均不允许浮动元素。
<!DOCTYPE html>
<html>
<head>
<title>My Blog Page</title>
<style>
#header {
background-color: yellow;
width: 100%;
height: 50px; }
#nav {
width: 30%;
background-color: red;
height: 100px;
float: left; }
#content {
width: 70%;
background-color: blue;
float: right;
height: 100px; }
#footer {
background-color: aqua;
width: 100%;
height: 50px;
clear: both; }
</style>
</head>
<body>
<div id="wrapper">
<div id="header">header </div>
<div id="nav">nav</div>
<div id="content">content </div>
<div id="footer">footer </div>
</div>
</body>
</html>