- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 控制了网页的行为
前面的文章里面介绍了HTML,CSS 下面该轮到JavaScript了
Java 和 JavaScript 是两门不同的编程语言。
位置
在HTML标签的事件侦听器中编写JavaScript代码
例如:
<img src="media/apple.jpeg" alt="이미지"
onmouseover="this.src='media/banana.jpg'"
onmouseout="this.src='media/apple.jpeg'">onmouseover和onmouseout是事件侦听器属性。
This指向当前img标签的JavaScript关键字。
引号里面的就是JavaScript的代码

当鼠标放到图片上面以后图片就变成了香蕉

<!DOCTYPE html>
<html>
<head>
<title>js1</title>
</head>
<body>
<h3>click</h3>
<hr>
<img src="media/apple.jpeg" alt="이미지"
onmouseover="this.src='media/banana.jpg"
onmouseout="this.src='media/apple.jpeg">
</body>
</html>
脚本可被放置在 HTML 页面的body和 head 部分中。
script标签
如需在 HTML 页面中插入 JavaScript,请使用 script标签。
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
<script> 和 </script> 之间的代码行包含了 JavaScript:
例如:把上面的例子简单修改一下
<!DOCTYPE html>
<html>
<head>
<title>js1</title>
<script>
function over(obj){
obj.src="media/banana.jpg"
}
function out(obj){
obj.src="media/apple.jpeg"
}
</script>
</head>
<body>
<h3>click</h3>
<hr>
<img src="media/apple.jpeg" alt="이미지"
onmouseover="over(this)"
onmouseout="out(this)">
</body>
</html>
外部js文件
也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
在外部JavaScript文件里面不需要script的标签,直接JavaScript的代码就可以
例如myScript.js 文件代码如下:
function myFunction()
{
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}但是如果要在html文件里面使用这个外部文件myScript.js
需要在 script标签的 "src" 属性中设置该 .js 文件:
<!DOCTYPE html>
<html>
<body>
<script src="myScript.js"></script>
</body>
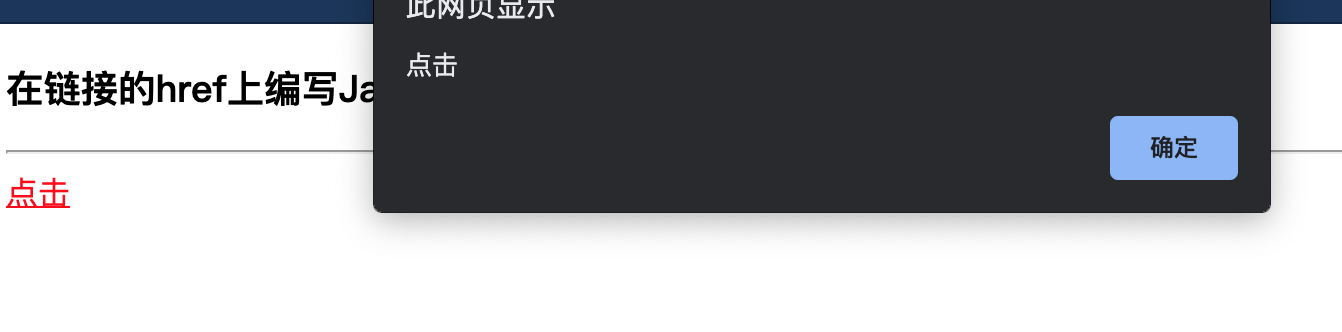
</html>在链接的href上编写JavaScript代码

<!DOCTYPE html>
<html>
<head>
<title>在链接的href上编写</title>
</head>
<body>
<h3>在链接的href上编写JavaScript代码</h3>
<hr>
<a href="javascript:alert('点击')">点击</a>
</body>
</html>
HTML 内容输出到 JavaScript
用 JavaScript 将 HTML 内容直接嵌入网页
立即打印到浏览器窗口

<!DOCTYPE html>
<html>
<head>
<title>document.write() </title>
</head>
<body>
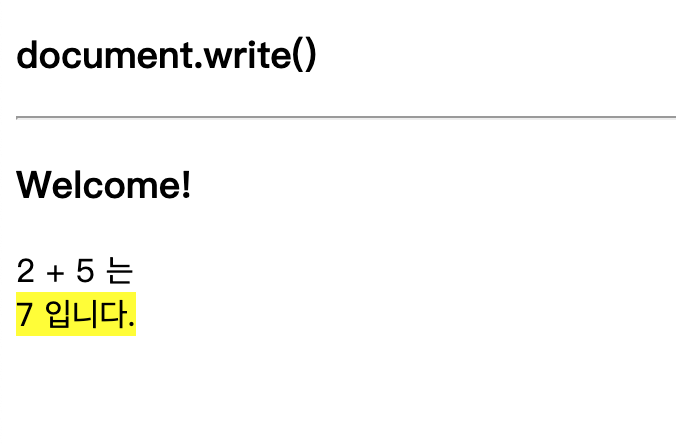
<h3>document.write() </h3>
<hr>
<script>
document.write("<h3>Welcome!</h3>");
document.write("2 + 5 는 <br>");
document.write("<mark>7 입니다.</mark>");
</script>
</body>
</html>
document.write() 和 document.writeln 都是JavaScript向客户端写入的方法,writeln是以行方式输出的,但并不是指页面实际效果中的换行,两种方法在查看源代码时才看得出区别
- writeln 只是在字符串后面添加上“\r\n”,它并不会在网页显示的时候换行,只是输出的源代码换行而已。
- 真正要想在显示的时候换行,请使用br标签
- pre标签和code标签内的元素在显示的时候会保留源码中的空格或换行符。
alert信息框
alert() 方法用于显示带有一条指定消息和一个 OK 按钮的警告框。
例如alert("hello world!");
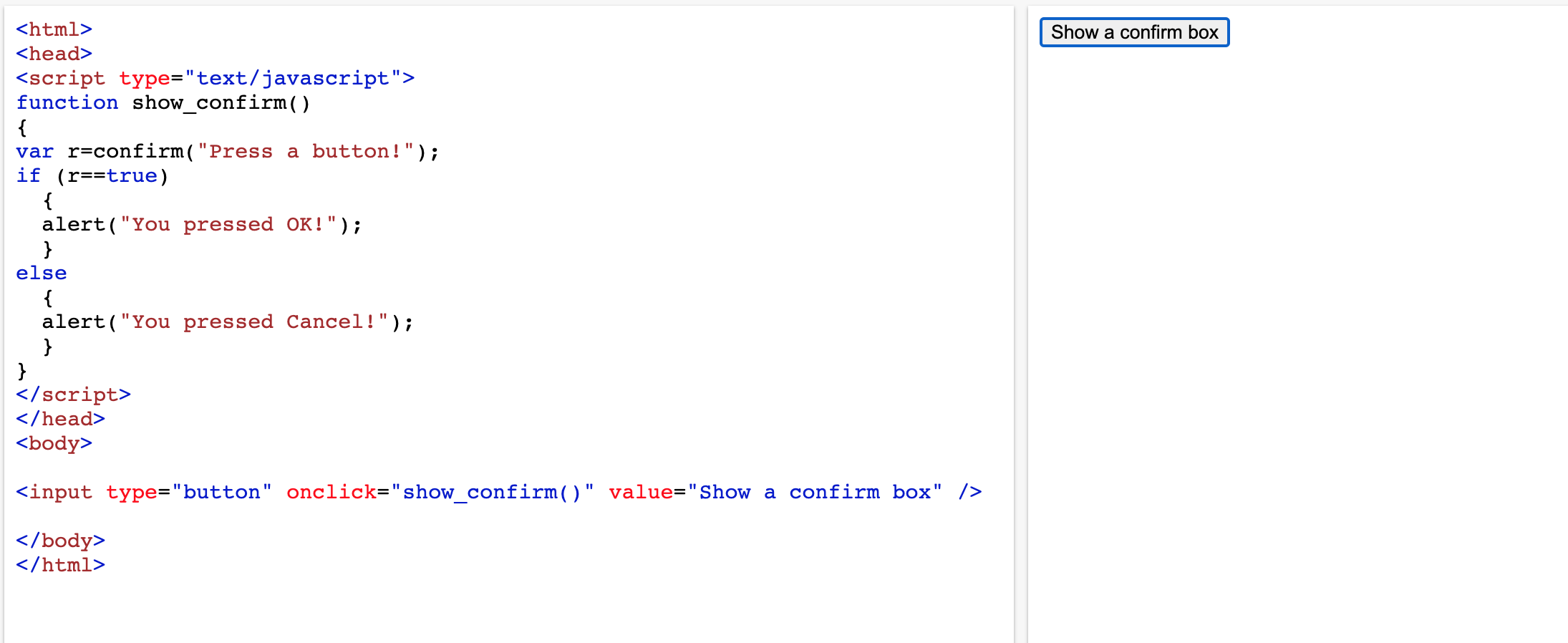
confirm对话框
confirm() 方法用于显示一个带有指定消息和 OK 及取消按钮的对话框。

只关注这里的代码:
<script>
function show_confirm()
{
var r=confirm("Press a button!");
if (r==true)
{
alert("You pressed OK!");
}
else
{
alert("You pressed Cancel!");
}
}
</script>当被点击OK的时候弹出信息框:You pressed OK!
当被点击取消的时候弹出信息框:You pressed Cancel!
语法
i=i+1
j=j+1;
k=k+1;m=m+1;以上三种都可以
但是m=n+1 p=p+1 这种不可以需要逗号分割
注释
//这是注释
/*
注释
*/变量
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
在定义变量的时候用var 后面跟上变量名
var x = 7;
var y = 8;
var z = x + y; 下面的两行,第一行是正确的,第二行是错误的
var s;
int s;局部变量
上面变量介绍的是局部变量
局部变量的特征是:
- 声明变量的时候要带上var
-只在声明的函数中使用
全局变量
还有一种变量叫全局变量
- 在函数体内声明局部变量时,如果不使用 var 关键字,则将声明全局变量。
- 没有使用var关键字声明,直接给变量名赋值,不管是在函数内部还是外部都是全局变量
- 可以在整个程序中使用
var x; //全局变量
function f(){
var y;//局部变量
x=10;//给全局变量赋值10
y=10;//给局部变量赋值10
z=10;//声明一个全局变量z 并且初始化10
}在上面这段代码里面,我们关注z变量
z变量在函数里面并且没有使用var关键词声明,所以它是一个全局变量
本地变量和全局变量名称相同时
当本地变量和全局变量名称相同时,
我们如果想在函数内访问全局变量需要用到this关键字
var x; //全局变量
function f(){
var x; //局部变量
x=1;//给局部变量x赋值1
this.x=100; // 给全局变量x赋值100
}
单引号和双引号
最外面用了双引号了,那么里面就不能再用双引号了,因为引号是成双对的,浏览器读到一个双引号后,到第2个双引号时才算结束;同理,浏览器读到一个单引号后,必须要读到第二个单引号才算结束,
比如说
<p onmouseover ="document.body.style.color='brown' ">这里最外面是用的双引号,里面的brown就必须用单引号了
如果在引号里面使用相同的引号,需要用 \ 转义。
单引号转义为\'
双引号转义为\"
运算符
等号=
向变量赋值,并把它们相加:
var x = 7; // 向 x 赋值 5
var y = 8; // 向 y 赋值 2
加法+
把两个变量相加并赋值给z
var z = x + y;
减法 乘法 除法 取余类似
var x=32;
var total=100+x*2/4-3; //total是113
注意是先算乘除 再算加减
var div=32/10 //div=3.2
递加++ 递减--
这里要区分两种情况
第一种情况:++a
a=1
b=++a
这种情况实际上是 a=a+1 然后 b=a 所以结果b=2
还有一种情况:a++
a=1
b=a++
这种情况是
b=a=1
然后a=a+1
还有一种是:
a+=b 实际上是a=a+b
AND OR NOT
a&&b a and b a和b都是true才会返回true
a||b a or b a和b中只要有一个是true就返回true
!a not a如果是true就返回false 如果是false就返回ture
文本运算
"abc"+"de" //"abcde"
"abc"+23 //"abc23"
23+"abc" //"23abc"
23+"35" //"2335"
23+35 //58
23+35+"abc" //"58abc"
"abc"+23+35 //"abc2335"
var name ="kitae";
var res=(name=="kitae"); //比较结果相同所以res=true
var res=(name>"park"); //name的值“kitae”以字母顺序比“park”在前面 所以 res=false
// abcdefg.....k......p
if..else
switch
for
while
do-while
返回return
return用于返回值
function adder(a,b){
var sum;
sum=a+b;
return sum;
}
var n=adder(10,20);
这里我们把值10和20传入函数并作为a和b
然后把它们两个相加赋值给sum
返回sum的值
变量n就接收到sum返回的值
eval() 函数
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。
相当于引号里面的就会被解析成JavaScript的代码
var res=eval("2*3+4*6");
// res=30
parseInt() 函数
parseInt() 函数可解析一个字符串,并返回一个整数。
parseInt("10"); //返回 10
parseInt("19",10); //返回 19 (10+9)
parseInt("11",2); //返回 3 (2+1)
parseInt("17",8); //返回 15 (8+7)
parseInt("1f",16); //返回 31 (16+15)
parseInt("010"); //未定:返回 10 或 8
isNaN() 函数
isNaN() 函数用于检查其参数是否是非数字值。
isNaN(32) //false
isNaN("32") //false
isNaN("hello") //true