键盘事件
我们想实现按下键盘某个按键后执行某某操作的时候,就需要用到键盘事件
建立一个文本框
<body>
<div id="root">
<input type="text" placeholder="这是一个文本框" >
</div>
</body>在键盘事件中有个keydown 表示键盘按下就会触发keyup 表示键盘松手时就会触发
一般常用keyup
常用按键别名
我们想实现按下enter键执行showInfo
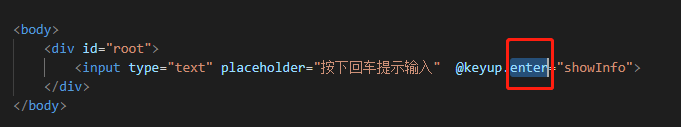
使用@keyup.enter
<body>
<div id="root">
<input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo">
</div>
</body><script type="text/javascript"> new Vue({
el:"#root",
data:{
name:'特曼博客'
},
methods:{
showInfo(e){
console.log(e.target.value)
}
}
})
</script>当按下回车的时候就会把文本框的值输出到控制台
在这里enter是可以替换的

- 回车 => enter
- 删除 => delete (捕获"删除"和"退格"键)
- 退出 => esc
- 空格 => space
- 换行 => tab (特殊 必须配合keydown使用)
- 上 => up
- 下 => down
- 左 => left
- 右 => right
原始key值绑定
上面提到的这些是Vue为了便于代码编写提前设计好的一些值
我们也可以使用原始的key值进行绑定, 但要注意转为kebab-case(短横线全小写命名)
例如: 键盘上的大小写切换按键
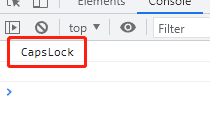
我们使用console.log(e.key)输出一下大小写切换键的key值
如图所示为CapsLock
对于这种两个单词组成的,在这里我们需要按照规则把它修改为caps-lock
<body>
<div id="root">
<input type="text" placeholder="按下caps-lock提示输入" @keyup.caps-lock="showInfo">
</div>
</body>系统修饰键
系统修饰键的用法较为特殊:ctrl alt shift meta
(1) 配合keyup使用: 按下修饰键的同时, 再按下其他键, 随后释放其他键, 事件才被触发
例如ctrl键
(2) 配合keydown使用: 正常触发事件
例如: tab键 (如果使用keyup就不能正常触发)
系统修饰符也可以连写,假设我想按下ctrl s的时候才执行showInfo 我就可以这样写:<input type="text" placeholder="按下ctrl+y提示输入" @keyup.ctrl.y="showInfo">
自定义键名
Vue.config.keyCodes.自定义键名 = 键码
可以定制按键别名
例如
Vue.config.keyCodes.huiche=13 //定义了一个别名按键名字叫huiche 对应的键码是13总结
- Vue中常用的按键别名
回车 => enter
删除 => delete (捕获"删除"和"退格"键)
退出 => esc
空格 => space
换行 => tab (特殊 必须配合keydown使用)
上 => up
下 => down
左 => left
右 => right - Vue中提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
- 系统修饰键(用法特殊): ctrl alt shift meta
(1) 配合keyup使用: 按下修饰键的同时, 再按下其他键, 随后释放其他键, 事件才被触发
(2) 配合keydown使用: 正常触发事件 (tab键) - 也可以使用keycode去指定具体的按键(不推荐)
- Vue.config.keyCodes.自定义键名 = 键码, 可以去定制按键别名
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>键盘事件</title>
<script type="text/javascript" src="../js/vue.js"> </script><!-- 引入Vue-->
</head>
<!--
1. Vue中常用的按键别名
回车 => enter
删除 => delete (捕获"删除"和"退格"键)
退出 => esc
空格 => space
换行 => tab (特殊 必须配合keydown使用)
上 => up
下 => down
左 => left
右 => right
2. Vue中提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
3. 系统修饰键(用法特殊): ctrl alt shift meta
(1) 配合keyup使用: 按下修饰键的同时, 再按下其他键, 随后释放其他键, 事件才被触发
(2) 配合keydown使用: 正常触发事件 (tab键)
4. 也可以使用keycode去指定具体的按键(不推荐)
5. Vue.config.keyCodes.自定义键名 = 键码, 可以去定制按键别名
-->
<body>
<div id="root">
<input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo">
</div>
</body>
<script type="text/javascript">
Vue.config.keyCodes.huiche=13 //定义了一个别名按键名字叫huiche 对应的键码是13
new Vue({
el:"#root",
data:{
name:'特曼博客'
},
methods:{
showInfo(e){
console.log(e.key,e.keyCode)
//if(e.keyCode != 13)return
console.log(e.target.value)
}
}
})
</script>
</html>