defineProperty用于给一个对象定义属性
三个参数
Object.defineProperty(obj,property,descriptor)
参数一: obj
绑定属性的目标对象
参数二: property
绑定的属性名
参数三: descriptor
属性描述(配置),且此参数本身为一个对象
- 属性值1:value
设置属性默认值 - 属性值2:writable
设置属性是否能够修改 - 属性值3:enumerable
设置属性是否可以枚举,即是否允许遍历 - 属性值4:configurable
设置属性是否可以删除或编辑 - 属性值5:get
获取属性的值 - 属性值6:set
设置属性的值
例子
下面这个例子就给了person ,age这个属性,并且age的值是18
<script type="text/javascript">
let person ={
name:'张三',
sex:"男",
}
Object.defineProperty(person,'age',{
value:18,
})
</script>我们可以使用console.log(person)来看看

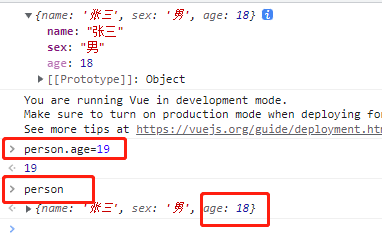
但是注意 age这里的颜色和其他属性的颜色不一样
是因为age默认是不可以修改的

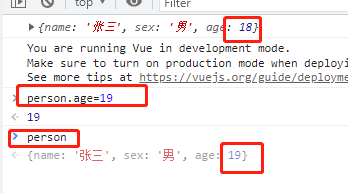
只需要添加属性值writable:true 就可以被修改了
Object.defineProperty(person,'age',{
value:18,
writable:true
})
其他几个属性值同理
Object.defineProperty(person,'age',{
value:18,
enumerable:true,// 控制属性是否可以枚举,默认值是false
writable:true ,// 控制属性是否可以被修改,默认值是false
configurable:true, //控制属性是否可以被删除,默认值是false
})get 和set
当设置get方法时不能有value和writeable否则会报错
Object.defineProperty(person,'age',{
// value:18,
// enumerable:true,// 控制属性是否可以枚举,默认值是false
// writable:true ,// 控制属性是否可以被修改,默认值是false
// configurable:true, //控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函数就会被调用,其返回值就是age的值
get(){ //可以简写为get
console.log('有人读取age属性了')
return number;
},
//当有人修改person的age属性时,set函数就会被调用,且会受到修改的具体值
set(value){
console.log("有人修改了age属性,其值是",value)
number = value
}
})
//console.log(person)<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>回顾Object.defineProperty</title>
<script type="text/javascript" src="../js/vue.js"> </script><!-- 引入Vue-->
</head>
<body>
<script type="text/javascript">
let number = 18
let person = {
name:'张三',
sex:"男",
}
Object.defineProperty(person,'age',{
// value:18,
// enumerable:true,// 控制属性是否可以枚举,默认值是false
// writable:true ,// 控制属性是否可以被修改,默认值是false
// configurable:true, //控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函数就会被调用,其返回值就是age的值
get(){ //可以简写为get
console.log('有人读取age属性了')
return number;
},
//当有人修改person的age属性时,set函数就会被调用,且会受到修改的具体值
set(value){
console.log("有人修改了age属性,其值是",value)
number = value
}
})
//console.log(person)
</script>
</body>
</html>