数据代理: 通过一个对象代理对另一个对象中属性的操作 读/写
<script type="text/javascript">
let obj ={x:100}
let obj2 ={y:200}
Object.defineProperty(obj2,'x',{
get(){
return obj.x
},
set(value){
obj.x = value
}
})
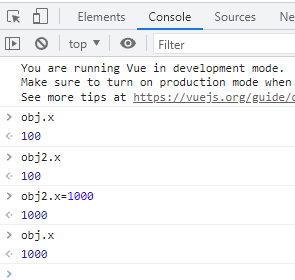
</script>在这段代码中,obj2没有x
但是通过get() 我们让访问obj2.x的时候返回obj的x
在设置obj2.x的值的时候 让obj.x等于设置的值