- 基本样式
.nav与nav-tabsnav-pills组合制作导航 - 分类:
1) 标签型(nav-tabs)导航
2) 胶囊型(nav-pills)导航
3) 堆栈(nav-stacked)导航
4) 自适应(nav-justified)导航
5) 面包屑式(breadcrumb)导航, 单独使用样式, 不与nav一起使用, 直接加入到ol ul中即可, 一般用于导航, 主要是起的作用是告诉用户现在所处页面的位置(当前位置) - 状态:
1) 选中状态active样式
2) 禁用状态disable - 二级菜单
标签式导航nav-tabs

<!--标签式导航-->
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul>胶囊式导航

<!--胶囊式导航-->
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul>面包屑导航

<!--面包屑式导航-->
<ul class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">2013</a></li>
<li class="active">十一月</li>
</ul>分页导航
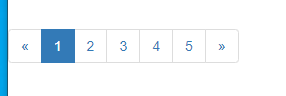
分页随处可见, 分为页码导航和翻页导航页码导航: ul标签上加pagination (pagination-lg | pagination-sm)翻页导航: ul标签上加pager
分页

<!--分页导航-->
<ul class="pagination">
<li><a href="#">«</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>翻页
<ul class="pager">
<li><a href="#">Previous</a></li>
<li><a href="#">Next</a></li>
</ul>