缩略图
使用div 将class设置为thumbnail 再使用img标签

<!--缩略图-->
<div class="col-md-3">
<div class="thumbnail">
<img src="https://www.yuofyou.cn/l.jpg">
<h3>头像1</h3>
<p>这只是个头像</p>
<button class="btn btn-default">
<span class="glyphicon glyphicon-heart"></span> 喜欢
</button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil "></span> 评论
</button>
</div>
</div>面板
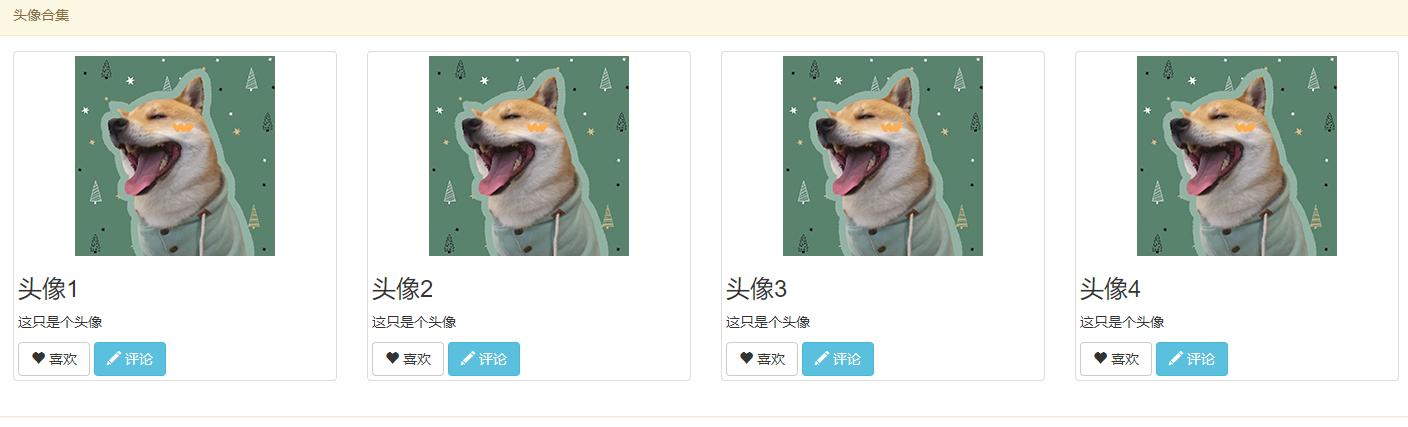
默认的.panel组件所做的只是设置基本的边框(border)和内补(padding)来包含内容.panel-default: 默认样式.panel-heading: 面板头.panel-body: 面板主体内容
也使用语境状态类 panel-primary、panel-success、panel-info、panel-warning、panel-danger 来设置颜色
<div class="panel panel-warning">
<div class="panel-heading">
头像合集
</div>
<div class="panel-body">
<div class="row">
<!--缩略图-->
<div class="col-md-3">
<div class="thumbnail">
<img src="https://www.yuofyou.cn/l.jpg">
<h3>头像1</h3>
<p>这只是个头像</p>
<button class="btn btn-default">
<span class="glyphicon glyphicon-heart"></span> 喜欢
</button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil "></span> 评论
</button>
</div>
</div>
<!--缩略图-->
<div class="col-md-3">
<div class="thumbnail">
<img src="https://www.yuofyou.cn/l.jpg">
<h3>头像2</h3>
<p>这只是个头像</p>
<button class="btn btn-default">
<span class="glyphicon glyphicon-heart"></span> 喜欢
</button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil "></span> 评论
</button>
</div>
</div>
<!--缩略图-->
<div class="col-md-3">
<div class="thumbnail">
<img src="https://www.yuofyou.cn/l.jpg">
<h3>头像3</h3>
<p>这只是个头像</p>
<button class="btn btn-default">
<span class="glyphicon glyphicon-heart"></span> 喜欢
</button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil "></span> 评论
</button>
</div>
</div>
<!--缩略图-->
<div class="col-md-3">
<div class="thumbnail">
<img src="https://www.yuofyou.cn/l.jpg">
<h3>头像4</h3>
<p>这只是个头像</p>
<button class="btn btn-default">
<span class="glyphicon glyphicon-heart"></span> 喜欢
</button>
<button class="btn btn-info">
<span class="glyphicon glyphicon-pencil "></span> 评论
</button>
</div>
</div>
</div>
</div>
</div>