基本的表单结构是Bootstrap自带的
个别的表单控件自动接收一些全局样式
下面列出了创建基本表单的步骤:
- 向父
<form>元素添加role="form" - 把标签和控件放在一个带有
class.form-group的<div>中. 这是获取最佳间距所必需的 - 向所有的文本元素
<input><textarea>和<select>添加class="form-control"
水平表单
同一行显示form-horizontal
配合Bootstrap框架的网格系统
首先最外层的form里添加role="form"
<!-- 水平表单-->
<form action="#" class="form-horizontal" role="form">
</form>然后在里面建立一个div, div的class设置为form-group
<!-- 水平表单-->
<form action="#" class="form-horizontal" role="form">
<!--表单中的表单元素组-->
<div class="form-group">
</div>向所有的文本元素添加class="form-control"
<!-- 水平表单-->
<form action="#" class="form-horizontal" role="form">
<h2 align="center">用户信息</h2>
<!--表单中的表单元素组-->
<div class="form-group">
<label for="uname" class="control-label col-md-2">姓名</label>
<div class="col-md-8">
<input type="text" id="uname" class="form-control" placeholder="请输入姓名" />
</div>
</div>
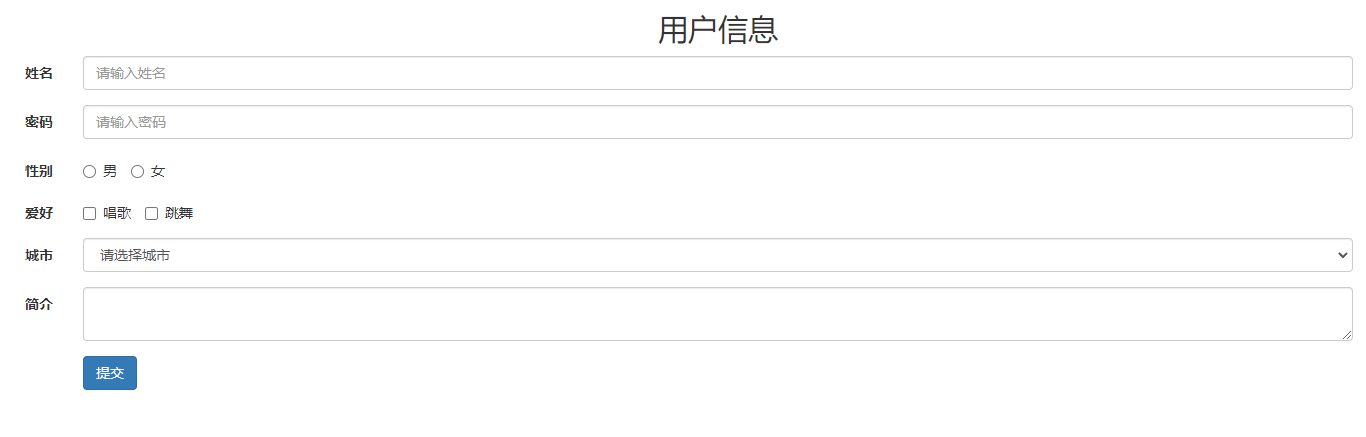
完整代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单布局</title>
<link rel="stylesheet" href="/bootstrap/css/bootstrap.min.css">
</head>
<body>
<!-- 水平表单-->
<form action="#" class="form-horizontal" role="form">
<h2 align="center">用户信息</h2>
<!--表单中的表单元素组-->
<div class="form-group">
<label for="uname" class="control-label col-md-2">姓名</label>
<div class="col-md-8">
<input type="text" id="uname" class="form-control" placeholder="请输入姓名" />
</div>
</div>
<div class="form-group">
<label for="upwd" class="control-label col-md-2">密码</label>
<div class="col-md-8">
<input type="text" id="upwd" class="form-control" placeholder="请输入密码" />
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">性别</label>
<div class="col-md-8">
<label class="radio-inline">
<input type="radio" name="sex" />男
</label>
<label class="radio-inline">
<input type="radio" name="sex" />女
</label>
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">爱好</label>
<div class="col-md-8">
<label class="checkbox-inline">
<input type="checkbox" name="hobby"/>唱歌
</label>
<label class="checkbox-inline">
<input type="checkbox" name="hobby"/>跳舞
</label>
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">城市</label>
<div class="col-md-8">
<select class="form-control">
<option>请选择城市</option>
<option>北京</option>
<option>上海</option>
</select>
</div>
</div>
<div class="form-group">
<label for="remark" class="control-label col-md-2">简介</label>
<div class="col-md-8">
<textarea id="remark" class="form-control"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-md-8 col-md-offset-2">
<button class="btn btn-primary">提交</button>
</div>
</div>
</form>
</body>
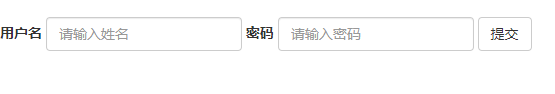
</html>内联表单
将表单的控件都在一行内显示form-inline

<!--内联表单-->
<form class="form-inline">
<div class="form-group">
<label for="userName">用户名</label>
<input type="text" id="userName" class="form-control" placeholder="请输入姓名">
</div>
<div class="form-group">
<label for="userPWD">密码</label>
<input type="text" id="userPWD" class="form-control" placeholder="请输入密码">
</div>
<div class="form-group">
<button class="btn btn-default">提交</button>
</div>
</form>