表格
Bootstrap为表格提供了1种基础样式和4种附加样式以及1个支持响应式的表格. 在使用Bootstrap的表格过程中, 只需要添加对应的类名就可以得到不同的表格风格
表格样式
基础样式:
1) .table: 基础表格
附加样式:
1) .table-striped: 斑马线表格
2) .table-bordered: 带边框的表格
3) .table-hover: 鼠标悬停高亮的表格
4) .table-condensed: 紧凑型表格, 单元格没内距或者内距较其他表格的内距小
tr、th、td样式
提供了五种不同的类目, 每种类名控制了行的不同背景颜色
| 类 | 描述 | 实例 |
|---|---|---|
| .active | 将悬停的颜色应用在行或单元格上 | #f5f5f5 |
| .success | 表示成功的操作 | #dff0d8 |
| .info | 表示信息变化的操作 | #d9edf7 |
| .warning | 表示一个警告的操作 | FCF8E3 |
| .danger | 表示一个危险的操作 | #f2dede |
原本html里的表格很丑
<!--表格-->
<table>
<tr>
<th>JavaSE</th>
<th>数据库</th>
<th>JavaScript</th>
</tr>
<tr>
<td>面向对象</td>
<td>oracle</td>
<td>json</td>
</tr>
<tr>
<td>数组</td>
<td>mysql</td>
<td>ajax</td>
</tr>
</table>我们只需要给他加上 class="table" 就会好看很多
<!--表格-->
<table class="table">
<tr>
<th>JavaSE</th>
<th>数据库</th>
<th>JavaScript</th>
</tr>
<tr>
<td>面向对象</td>
<td>oracle</td>
<td>json</td>
</tr>
<tr>
<td>数组</td>
<td>mysql</td>
<td>ajax</td>
</tr>
</table>如果我们想让他有边框 只需要在刚刚的table后面加上table-bordered
<table class="table table-bordered">
<tr>
<th>JavaSE</th>
<th>数据库</th>
<th>JavaScript</th>
</tr>
<tr>
<td>面向对象</td>
<td>oracle</td>
<td>json</td>
</tr>
<tr>
<td>数组</td>
<td>mysql</td>
<td>ajax</td>
</tr>
</table>如果我还想让它有隔行换色的效果, 只需要继续加上table-striped
<!--表格-->
<table class="table table-bordered table-striped">
<tr>
<th>JavaSE</th>
<th>数据库</th>
<th>JavaScript</th>
</tr>
<tr>
<td>面向对象</td>
<td>oracle</td>
<td>json</td>
</tr>
<tr>
<td>数组</td>
<td>mysql</td>
<td>ajax</td>
</tr>
</table>如果我想让他有 鼠标高亮效果,就加上 table-hover
<!--表格-->
<table class="table table-bordered table-striped table-hover">
<tr>
<th>JavaSE</th>
<th>数据库</th>
<th>JavaScript</th>
</tr>
<tr>
<td>面向对象</td>
<td>oracle</td>
<td>json</td>
</tr>
<tr>
<td>数组</td>
<td>mysql</td>
<td>ajax</td>
</tr>
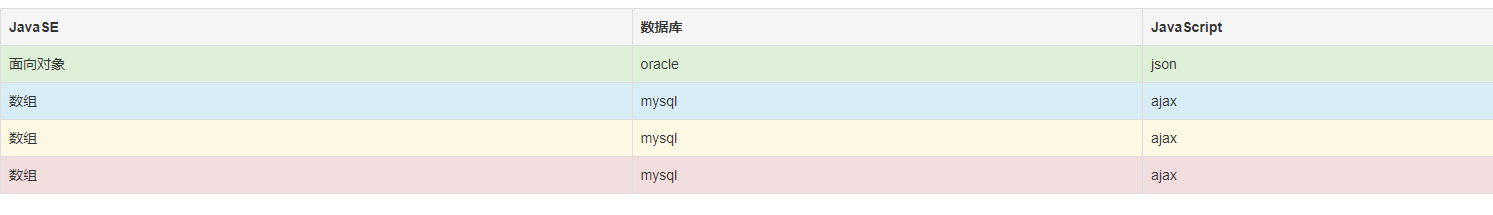
</table>我们还可以给它的每行附上一个颜色

<!--表格-->
<table class="table table-bordered table-striped table-hover">
<tr class="active">
<th>JavaSE</th>
<th>数据库</th>
<th>JavaScript</th>
</tr>
<tr class="success">
<td>面向对象</td>
<td>oracle</td>
<td>json</td>
</tr>
<tr class="info">
<td>数组</td>
<td>mysql</td>
<td>ajax</td>
</tr>
<tr class="warning">
<td>数组</td>
<td>mysql</td>
<td>ajax</td>
</tr>
<tr class="danger">
<td>数组</td>
<td>mysql</td>
<td>ajax</td>
</tr>
</table>