栅格网格系统
Bootstrap提供了一套响应式、移动设备优先的流式栅格系统, 随着屏幕或视口(viewport)尺寸的增加, 系统会自动分为最多12列.
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局, 你的内容就可以放入这些创建好的布局中.
网格系统的实现原理非常简单, 仅仅是通过定义容器大小, 平分12份(也有平分成24分或32份, 但12份是最常见的), 再调整内外边距, 最后结合媒体查询,
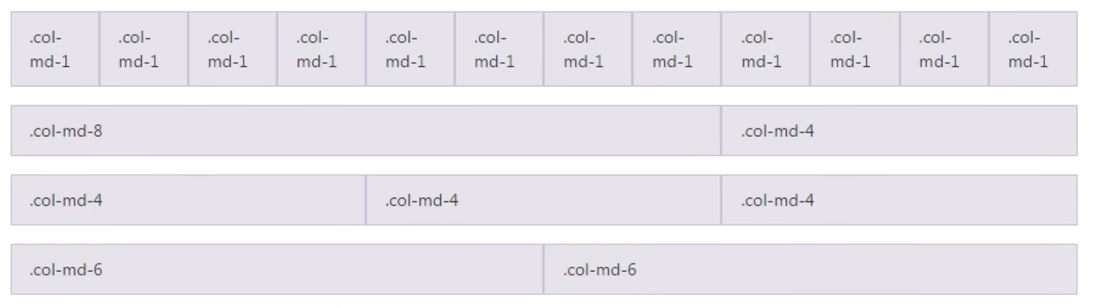
就制作出了强大的响应式网格系统. Bootstrap框架中的网格系统就是将容器平分成12份
注意: 网格系统必须使用到css
container、row、
xs(xsmall phones),sm(small tablets),md(middle desktops),lg(larger desktops)
即:超小屏(自动),小屏(750px),中屏(970px)和大屏(1170px)
数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对其方式和内距(padding)
在行(.row)中可以添加列(.column),只有列(column)才可以作为行容器(.row)的直接子元素,但列数之和不能超过平分的总列数,比如12 如果大于12,则自动换到下一行
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。
| 超小屏幕xs 手机 (<768px) | 小屏幕sm 平板 (≥768px) | 中等屏幕md 桌面显示器 (≥992px) | 大屏幕lg 大桌面显示器 (≥1200px) | ||
|---|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | |||
.container 最大宽度 | None (自动) | 750px | 970px | 1170px | |
| 类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- | |
| 列(column)数 | 12 | ||||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px | |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | ||||
| 可嵌套 | 是 | ||||
| 偏移(Offsets) | 是 | ||||
| 列排序 | 是 |
列组合
在上一篇文章中提到了布局容器,我们使用固定宽度的这种布局容器container
<!-- 布局容器 -->
<div class="container">
</div>然后在里面写上行元素
<!--布局容器 -->
<div class="container">
<!--行元素-->
<div class="row">
</div>
</div>行元素里添加列元素
这里使用4列和8列看看效果注意: 不能大于12
<!--布局容器 -->
<div class="container">
<!--行元素-->
<div class="row">
<!--列元素 col-xs-数值 col-sm-数值 col-md-数值 col-lg-数值-->
<div class="col-md-4" >4</div>
<div class="col-md-8">8</div>
</div>
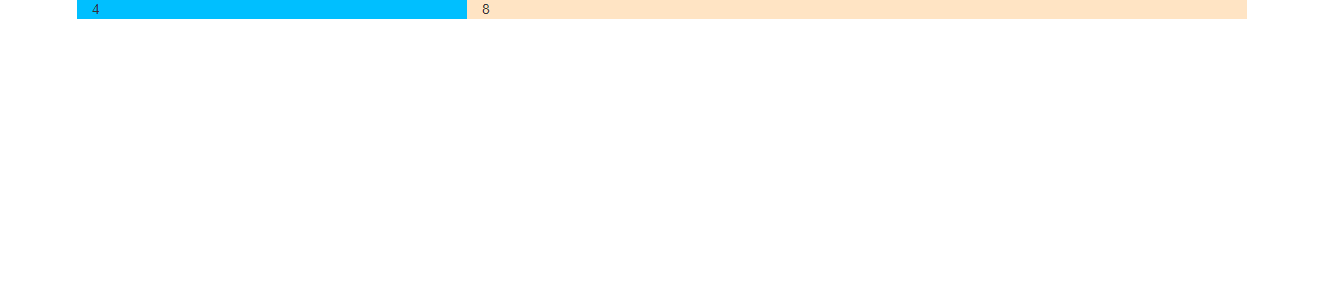
</div>为了更明显, 加上背景颜色
<!--布局容器 -->
<div class="container">
<!--行元素-->
<div class="row">
<!--列元素 col-xs-数值 col-sm-数值 col-md-数值 col-lg-数值-->
<div class="col-md-4" style="background-color:deepskyblue;">4</div>
<div class="col-md-8" style="background-color:bisque;">8</div>
</div>
</div>效果:
列偏移
如果我们不希望相邻的两个列紧靠在一起, 但又不想使用margin或者其他的技术手段.
这个时候就可以使用列偏移(offset)功能来实现.
使用列偏移也非常简单, 只需要在列元素上添加类名col-md-offset-数字 那么具有这个类名的列就会向右偏移
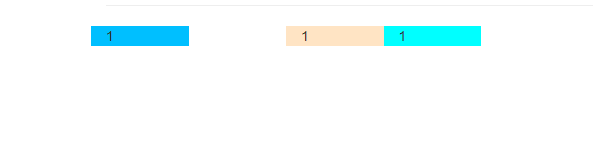
例如, 你在列元素上添加col-md-offset-8 , 表示该列向右移动8个列的宽度(要保证列与偏移列的总数不超过12 ,不然会导致换行显示)
<div class="row">
<div class="col-md-1" style="background-color:deepskyblue;">1</div>
<div class="col-md-1 col-md-offset-1" style="background-color:bisque;">1</div>
<div class="col-md-1" style="background-color:aqua;">1</div>
</div>在蓝色格子右边就空出来了一个格子

列排序
列排序其实就是改变列的方向, 就是改变左右浮动, 并且设置浮动的距离. 在Bootstrap框架的网格系统中是通过添加类名 col-md-push-数字 和 col-md-pull-数字
往前pull, 往后push
举例来说明一下, 这是排序之前的代码
<div class="row">
<div class="col-md-1" style="background-color:deepskyblue;">1</div>
<div class="col-md-1" style="background-color:bisque;">1</div>
<div class="col-md-1" style="background-color:aqua;">1</div>
<div class="col-md-1" style="background-color:red;">1</div>
</div>
我们使用push把第二个往后移一个位
<div class="row">
<div class="col-md-1" style="background-color:deepskyblue;">1</div>
<div class="col-md-1 col-md-push-1" style="background-color:bisque;">1</div>
<div class="col-md-1" style="background-color:aqua;">1</div>
<div class="col-md-1" style="background-color:red;">1</div>
</div>
我们发现第二个块消失了, 是因为它被第三个块覆盖掉了(我们代码是从前往后执行的, 尽管第二个块右移到第三个位置, 但是第三个块的代码是后执行的所以被覆盖掉了)
如果我们使用pull 把它往前一个单位, 前面的格子就可以被覆盖掉
<div class="row">
<div class="col-md-1" style="background-color:deepskyblue;">1</div>
<div class="col-md-1 col-md-pull-1" style="background-color:bisque;">1</div>
<div class="col-md-1" style="background-color:aqua;">1</div>
<div class="col-md-1" style="background-color:red;">1</div>
</div>
如果我们往后移动3个位置,就可以显示出来了
<div class="row">
<div class="col-md-1" style="background-color:deepskyblue;">1</div>
<div class="col-md-1 col-md-push-3" style="background-color:bisque;">1</div>
<div class="col-md-1" style="background-color:aqua;">1</div>
<div class="col-md-1" style="background-color:red;">1</div>
</div>
列嵌套
Bootstrap框架的网格系统还支持列的嵌套.
你可以在一个列中添加一个或者多个行(row)容器, 然后再这个行容器中插入列
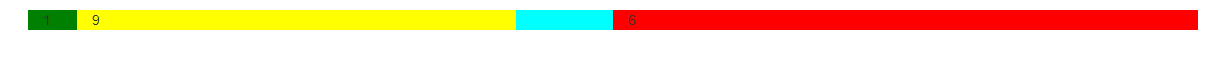
例如这个案例中, 我们先把它分成2个6列的, 然后把其中一个6列里面再分成两个
<!--列嵌套-->
<div class="row">
<div class="col-md-6" style="background-color:aqua;">
<div class="row">
<div class="col-md-1" style="background-color:green;">1</div>
<div class="col-md-9" style="background-color:yellow;">9</div>
</div>
</div>
<div class="col-md-6" style="background-color:red;">6</div>
</div>