做网页最先要做的是布局
布局容器
固定宽度,两侧有留白效果
.container类用于固定宽度并支持响应式布局的容器
<div class="container">
</div>例如:
<div class="container" style="background-color:skyblue;height: 500px;">
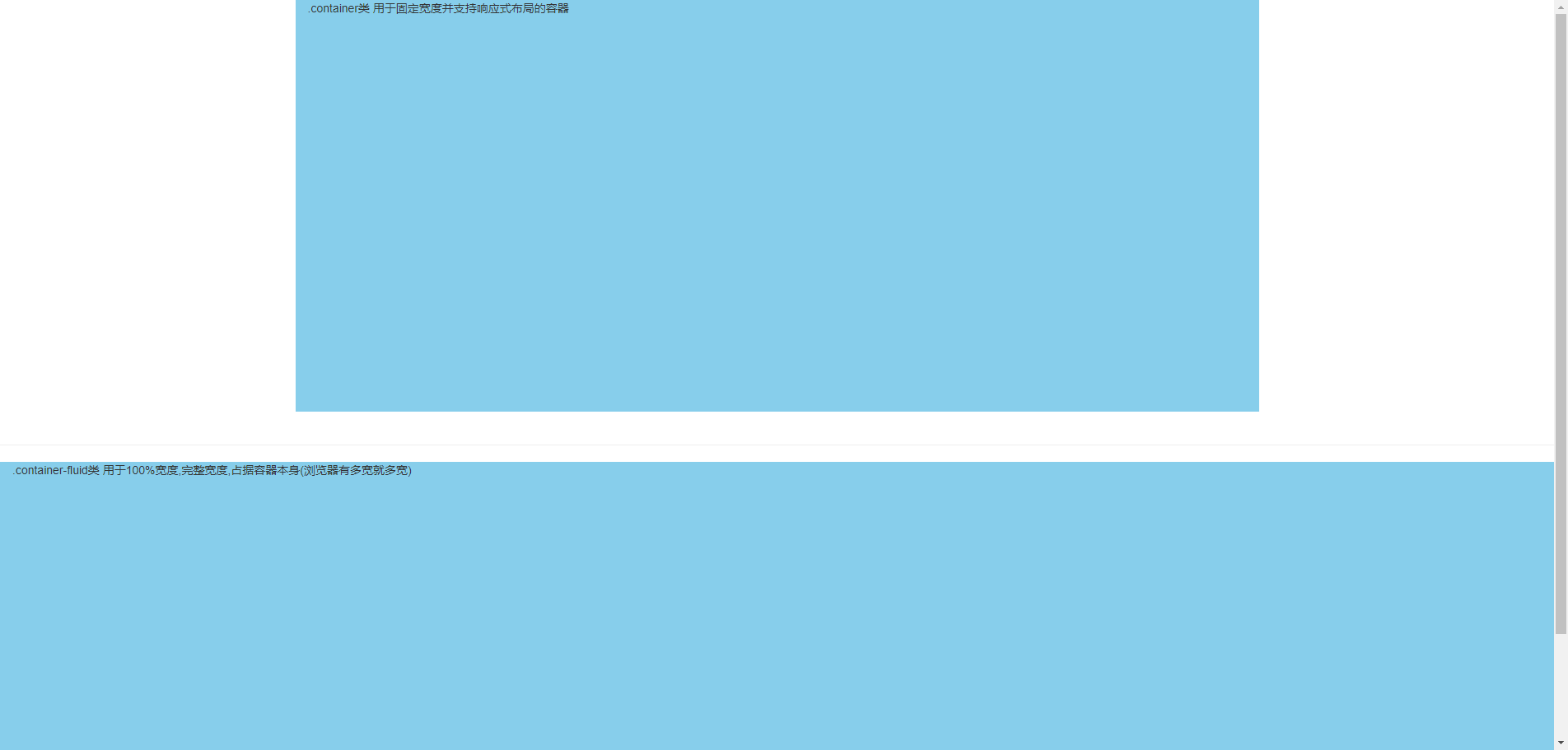
.container类 用于固定宽度并支持响应式布局的容器
</div>.container-fluid类用于100%宽度,完整宽度,占据容器本身(浏览器有多宽就多宽)
<div class="container-fluid">
.container-fluid类 用于100%宽度,完整宽度,占据容器本身(浏览器有多宽就多宽)
</div>例如:
<div class="container-fluid" style="background-color:skyblue;height: 500px;">
.container-fluid类 用于100%宽度,完整宽度,占据容器本身(浏览器有多宽就多宽)
</div>