标题
Bootstrap对原本h1~h6的效果进行了覆盖
例如, 原本效果是:
使用Bootstrap后的效果是:
<body>
<!--标题-->
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
</body>并且, 提供了对应的类名, 为非标题元素设置样式 例如, 在div中设置class为h1 就会有h1的效果
<div class="h1">你好</div>副标题 small标签 或者 .small类名
<h1>标题1 <small>副标题</small></h1>
<h2>标题2 <span class="small">副标题</span></h2>
段落
通过.lead来突出强调内容, 其作用就是增大文本字号, 加粗文本, 而且对行高和margin也做相应的处理.
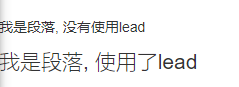
<p>我是段落, 没有使用lead</p>
<p class="lead">我是段落, 使用了lead</p>第一行没有使用lead, 第二行使用了lead

可以使用以下标签给文本做突出样式处理
<small>:小号字<b><strong>: 加粗 <i><em>: 斜体
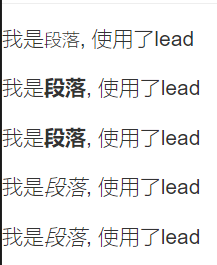
<p class="lead">我是<small>段落</small>, 使用了lead</p>
<p class="lead">我是<b>段落</b>, 使用了lead</p>
<p class="lead">我是<strong>段落</strong>, 使用了lead</p>
<p class="lead">我是<i>段落</i>, 使用了lead</p>
<p class="lead">我是<em>段落</em>, 使用了lead</p>
强调
定义了一套类名, 这里称其为强调类名, 这些强调类都是通过颜色来表示强调的:
.text-muted: 提示, 使用浅灰色(#999).text-primary: 主要, 使用蓝色(#428bca).text-success: 成功, 使用淡绿色(#3c763d).text-info: 通知信息, 使用浅蓝色(#31708f).text-warning: 警告, 使用黄色(#8a6d3b).text-danger: 危险, 使用褐色(#94442)
<div class="text-muted">提示效果</div>
<div class="text-primary">主要</div>
<div class="text-success">成功</div>
<div class="text-info">通知信息</div>
<div class="text-warning">警告</div>
<div class="text-danger">危险</div>
对齐效果
在css中常常使用text-align来实现文本的对齐风格的设置.
其中主要有四种风格:
左对齐, 取值left
居中对齐, 取值center
右对齐, 取值right
两端对齐, 取值justify
在Bootstrap中, 为了简化操作, 方便使用, Bootstrap通过定义四个类名来控制文本的对齐风格:.text-left 左对齐.text-center 居中对齐.text-right 右对齐.text-justify 两端对齐
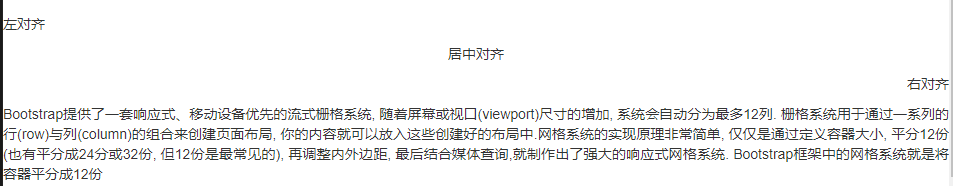
<p class="text-left">左对齐</p>
<p class="text-center">居中对齐</p>
<p class="text-right">右对齐</p>
<p class="text-justify">
Bootstrap提供了一套响应式、移动设备优先的流式栅格系统, 随着屏幕或视口(viewport)尺寸的增加, 系统会自动分为最多12列.
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局, 你的内容就可以放入这些创建好的布局中.网格系统的实现原理非常简单,
仅仅是通过定义容器大小, 平分12份(也有平分成24分或32份, 但12份是最常见的), 再调整内外边距, 最后结合媒体查询,就制作出了强大的响应式网格系统.
Bootstrap框架中的网格系统就是将容器平分成12份</p>