在使用Bootstrap框架的下拉菜单时, 必须使用两个jsjquery 和 Bootstrap的js
<!-- 如果要使用Bootstrap的js插件, 必须先调入jQuery-->
<script src="/js/jquery-3.6.0.js" ></script>
<!--包括所有bootstrap的js插件或者可以根据需要使用的js插件调用-->
<script src="/bootstrap/js/bootstrap.min.js"></script>使用一个类名为dropdown或 btn-group的div; 包裹整个下拉框
默认向下dropdown, 向上弹起dropup 即可
<div class="dropdown">
</div>使用button作为父菜单, 使用类名: dropdown-toggle 和自定义data-toggle属性
<div class="dropdown">
<!--使用button作为父菜单, 使用类名: `dropdown-toggle` 和自定义`data-toggle`属性-->
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">
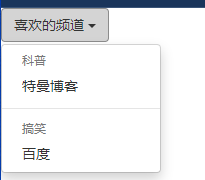
喜欢的频道
<!--设置下拉剪头-->
<span class="caret"></span>
</button>
</div>下拉菜单项使用一个ul列表, 并且定义一个类名为: dropdown-menu
<ul class="dropdown-menu">
</ul>分组标题: li 添加类名dropdown-header来实现分组的功能
<!--下拉菜单项使用一个ul列表, 并且定义一个类名为: dropdown-menu -->
<ul class="dropdown-menu">
<!--分组标题: li 添加类名dropdown-header来实现分组的功能-->
<li class="dropdown-header">科普</li>
<li class="dropdown-header">搞笑</li>
</ul>分组下面设置可以点击的链接, 使用a标签
<!--下拉菜单项使用一个ul列表, 并且定义一个类名为: dropdown-menu -->
<ul class="dropdown-menu">
<!--分组标题: li 添加类名dropdown-header来实现分组的功能-->
<li class="dropdown-header">科普</li>
<li><a href="https://www.yuofyou.cn" target="_blank">特曼博客</a></li>
<li class="dropdown-header">搞笑</li>
<li><a href="https://www.baidu.com" target="_blank">百度</a></li>
</ul>也可以加上分割线
<!--分割线-->
<li class="divider"></li>
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>下拉菜单</title>
<link rel="stylesheet" href="/bootstrap/css/bootstrap.min.css">
<!-- 如果要使用Bootstrap的js插件, 必须先调入jQuery-->
<script src="/js/jquery-3.6.0.js" ></script>
<!--包括所有bootstrap的js插件或者可以根据需要使用的js插件调用-->
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<!--使用一个类名为dropdown 或 btn-group的div 包裹整个下拉框
默认向下dropdown, 向上弹起dropup 即可-->
<div class="dropdown">
<!--使用button作为父菜单, 使用类名: `dropdown-toggle` 和自定义`data-toggle`属性-->
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">
喜欢的频道
<!--设置下拉剪头-->
<span class="caret"></span>
</button>
<!--下拉菜单项使用一个ul列表, 并且定义一个类名为: dropdown-menu -->
<ul class="dropdown-menu">
<!--分组标题: li 添加类名dropdown-header来实现分组的功能-->
<li class="dropdown-header">科普</li>
<li><a href="https://www.yuofyou.cn" target="_blank">特曼博客</a></li>
<!--分割线-->
<li class="divider"></li>
<li class="dropdown-header">搞笑</li>
<li><a href="https://www.baidu.com" target="_blank">百度</a></li>
</ul>
</div>
</body>
</html>默认选中
如果要让它默认选中, 只需要给li的class加上active
<li class="active"><a href="https://www.yuofyou.cn" target="_blank">特曼博客</a></li>禁用效果
如果要让它是禁用的效果, 给class加上 disabled
<li class="disabled"><a href="https://www.baidu.com" target="_blank">百度</a></li>