是什么
NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准
npm是JavaScript运行时环境Node.js的默认包管理器
包是用于解决一个或者一类问题的一堆代码
可以把一类问题封装成一个包, 当以后需要的时候把这个包拿出来使用就可以
npm可以做什么
例如:
npm帮我安装jQuery
npm帮我卸载jQuery
npm的安装和更新
安装npm的运行环境
只需要安装nodejs
它的作用是连接js和操作系统. 本来js只能跑在浏览器里面, 但是有了node.js以后它就作为一个桥梁, 可以调用系统里面的一些接口, 做到以前不能做的事
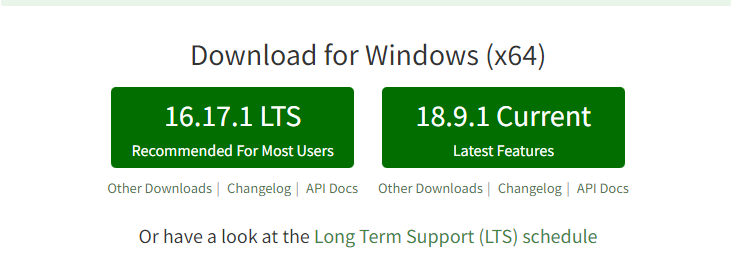
nodejs官网: https://nodejs.org/en/

左边是 稳定正式版
右边是 最新版
下载后安装即可
ps: 其实这里安装的是node 但是它自带了npm这个工具
验证是否安装成功
在命令提示符(终端)中
输入npm -v
成功返回版本号 即 安装成功
更新npm
在命令提示符中输入:(版本号替换成想更新到的版本)npm install npm@版本号
或者 输入npm install npm@latest -g
这个是更新到最近的一个稳定版本
一定要记得加上-g 就是安装到全局
npm使用
假设 我们需要使用Bootstrap
我们可能需要将Bootstrap下载下来放到网站目录或者使用cdn
当有了npm以后就会变得很方便
初始化npm
在终端中进入网站目录 ; 输入
npm init -y 回车
初始化成功以后, 网站目录里就会多出一个package.json文件

安装
我们需要安装Bootstrap, 继续在终端中输入以下命令
npm install bootstrap 或者简写npm i bootstrap
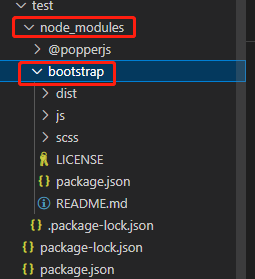
此时Bootstrap就被安装到了网站目录

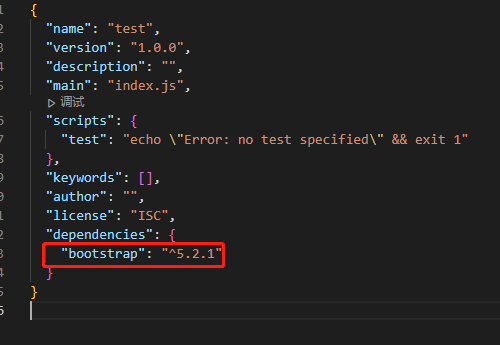
打开package.json 也可以看到Bootstrap, 版本号也写的很清楚
安装指定版本
在终端中输入
npm i bootstrap@3.4.1
@后面是需要更新到的版本号
更新
在终端中输入
npm update bootstrap
就可以更新Bootstrap这个包
删除/卸载
在终端中输入npm uninstall bootstrap
就可以卸载Bootstrap这个包
其他环境中
当我们把项目移植到其他环境中
我们只需要在终端中(网站目录)执行 npm i
就可以把这些库自动安装上
查找npm包
在安装包的时候, 名字不可以错
我们可以在官网https://www.npmjs.com/找到相应的包
自定义命令
在package.json中可以看到scripts 是用来指定一些命令的快捷方式
比如默认有个test命令

我们可以在终端中输入npm run test
他就会执行 test后面写的命令
不同环境下依赖
有些时候我们需要用到的依赖只在开发时候使用, 在生产环境中是不会使用的.
这个时候我们就需要区分一下, 有些是在开发环境中用的, 有些是在生产环境中用的
比如说 webpack
我们只需要在开发环境中使用
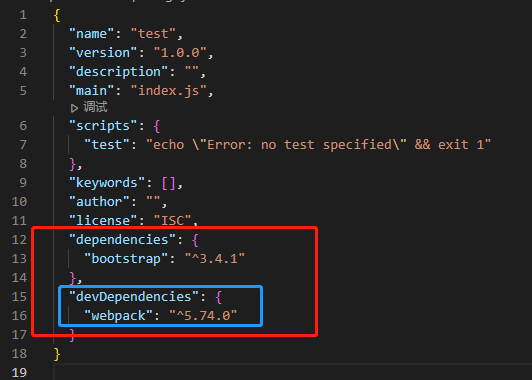
在网站目录的终端中运行npm i webpack --save-dev
这个时候你就会发现多了个devDependencies

那如果在开发环境中安装依赖的时候就可以使用npm install -dev