div标签
div标签定义 HTML 文档中的一个分隔区块或者一个区域部分

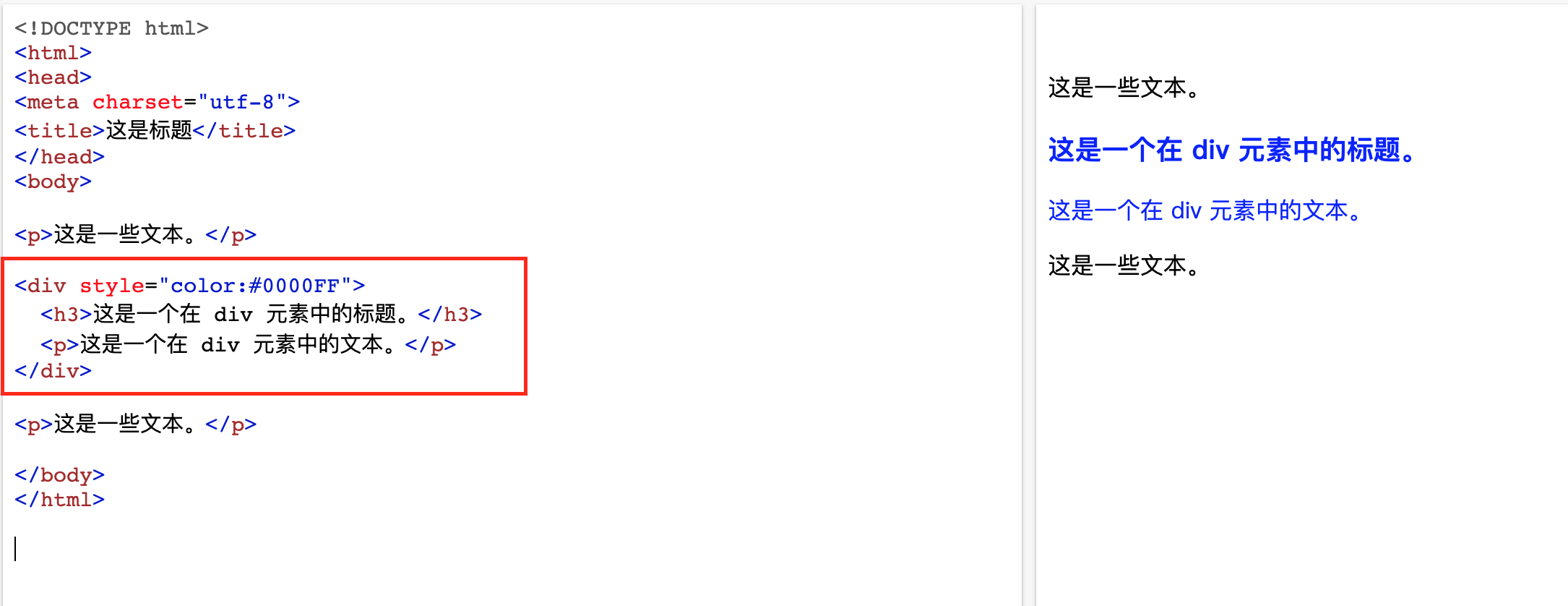
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>这是标题</title>
</head>
<body>
<p>这是一些文本。</p>
<div style="color:#0000FF">
<h3>这是一个在 div 元素中的标题。</h3>
<p>这是一个在 div 元素中的文本。</p>
</div>
<p>这是一些文本。</p>
</body>
</html>
我们可以看到这里给div标签设置了一个属性color
然后被它包含的标签全部都赋予了color的属性(蓝色)
span标签
span 标签用于对文档中的行内元素进行组合。
比如说在div里面要对单独的某些字改变颜色就可以用到span

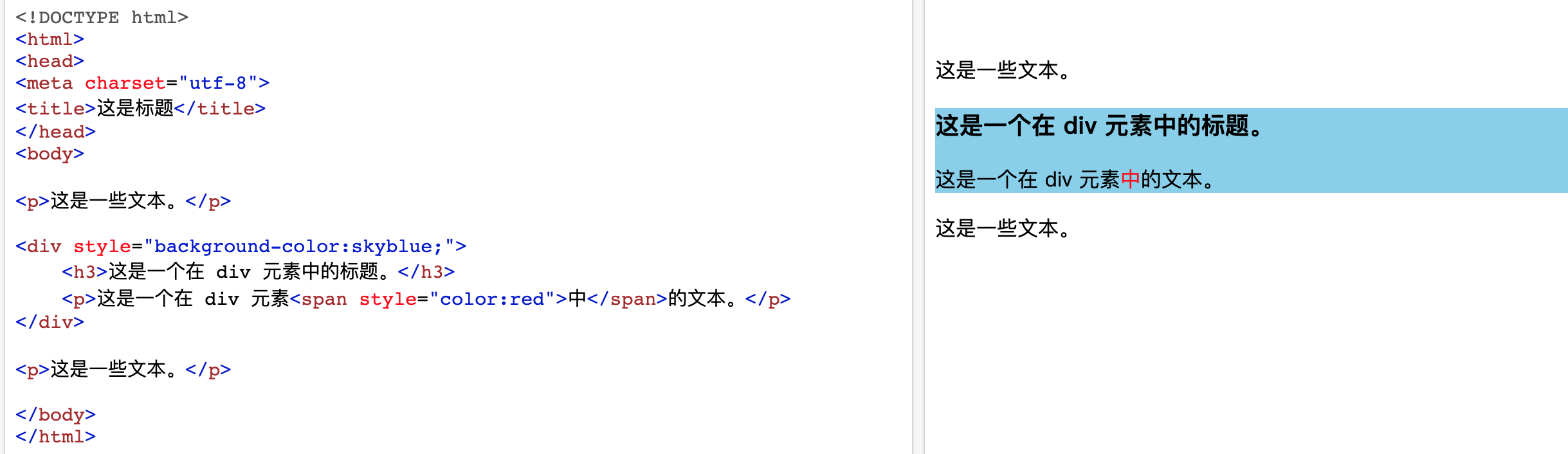
在这个例子里面,定义了div的背景颜色,并且使用span标签更改了其中一个字的颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>这是标题</title>
</head>
<body>
<p>这是一些文本。</p>
<div style="background-color:skyblue;">
<h3>这是一个在 div 元素中的标题。</h3>
<p>这是一个在 div 元素<span style="color:red">中</span>的文本。</p>
</div>
<p>这是一些文本。</p>
</body>
</html>