li标签
在下面的标签中都会用到li标签
li标签定义列表项目。
相当于是一个大项目里面会包含很多小项目
而li就是这个小项目
ol标签
ol 标签定义有序列表。

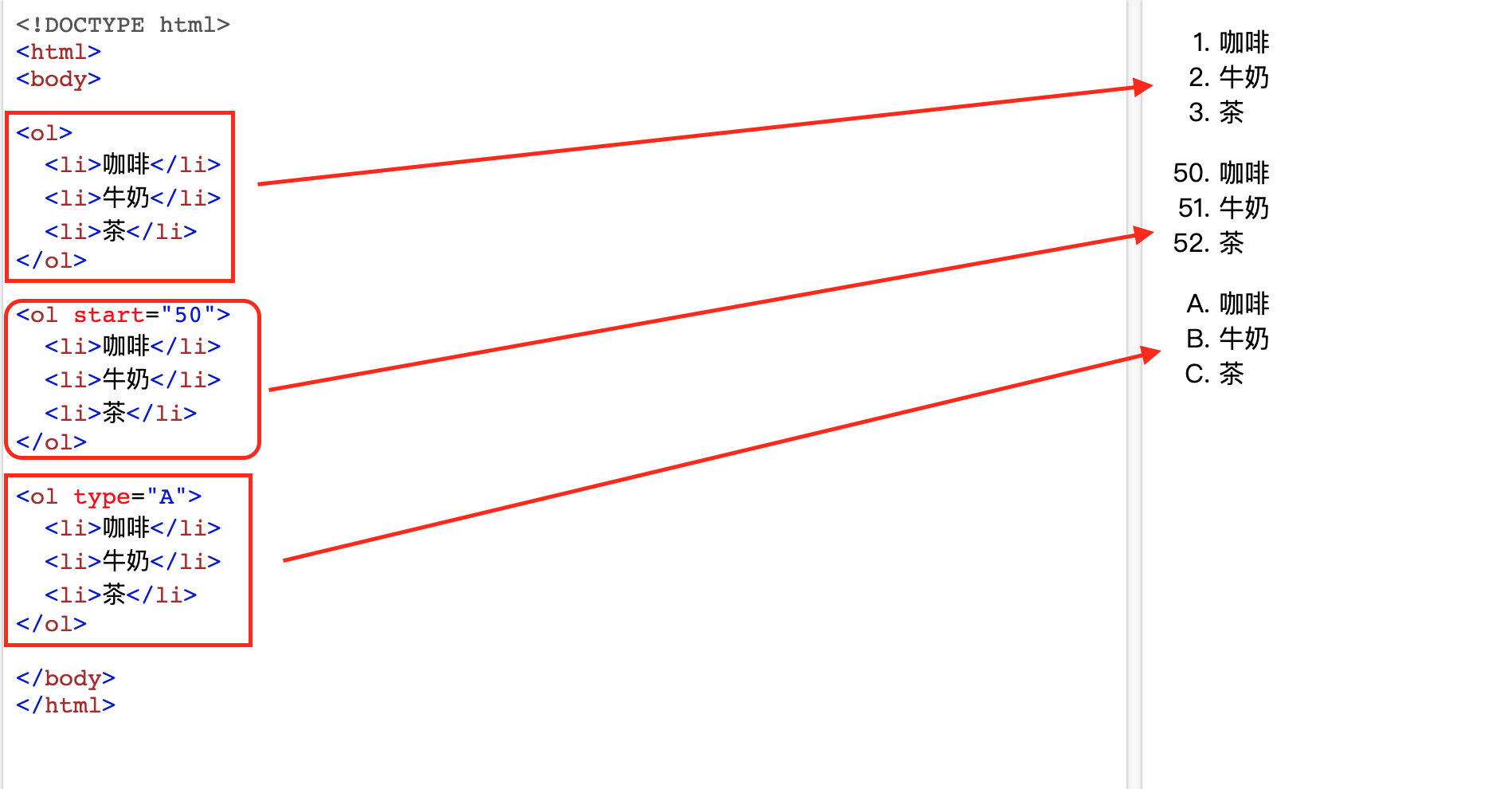
ol标签可以单独用 如第一组例子所示
也可以定义开始的数字
当然还可以定义类型
<!DOCTYPE html>
<html>
<body>
<ol>
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
<ol start="50">
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
<ol type="A">
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
</body>
</html>
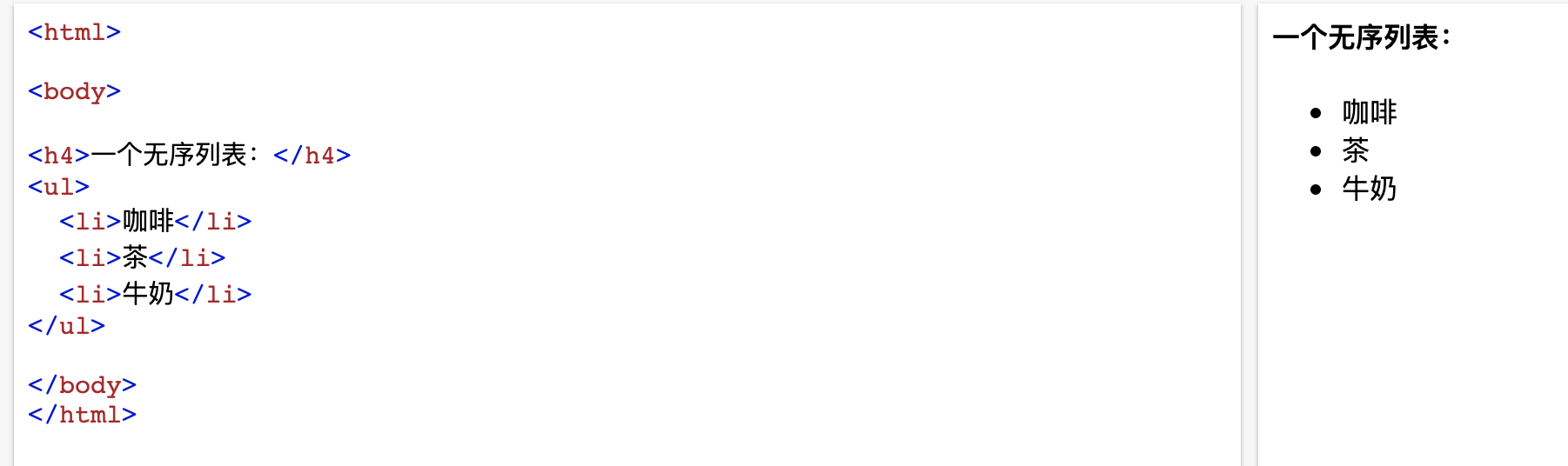
ul标签
ul 标签定义无序列表。

<html>
<body>
<h4>一个无序列表:</h4>
<ul>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
</body>
</html>
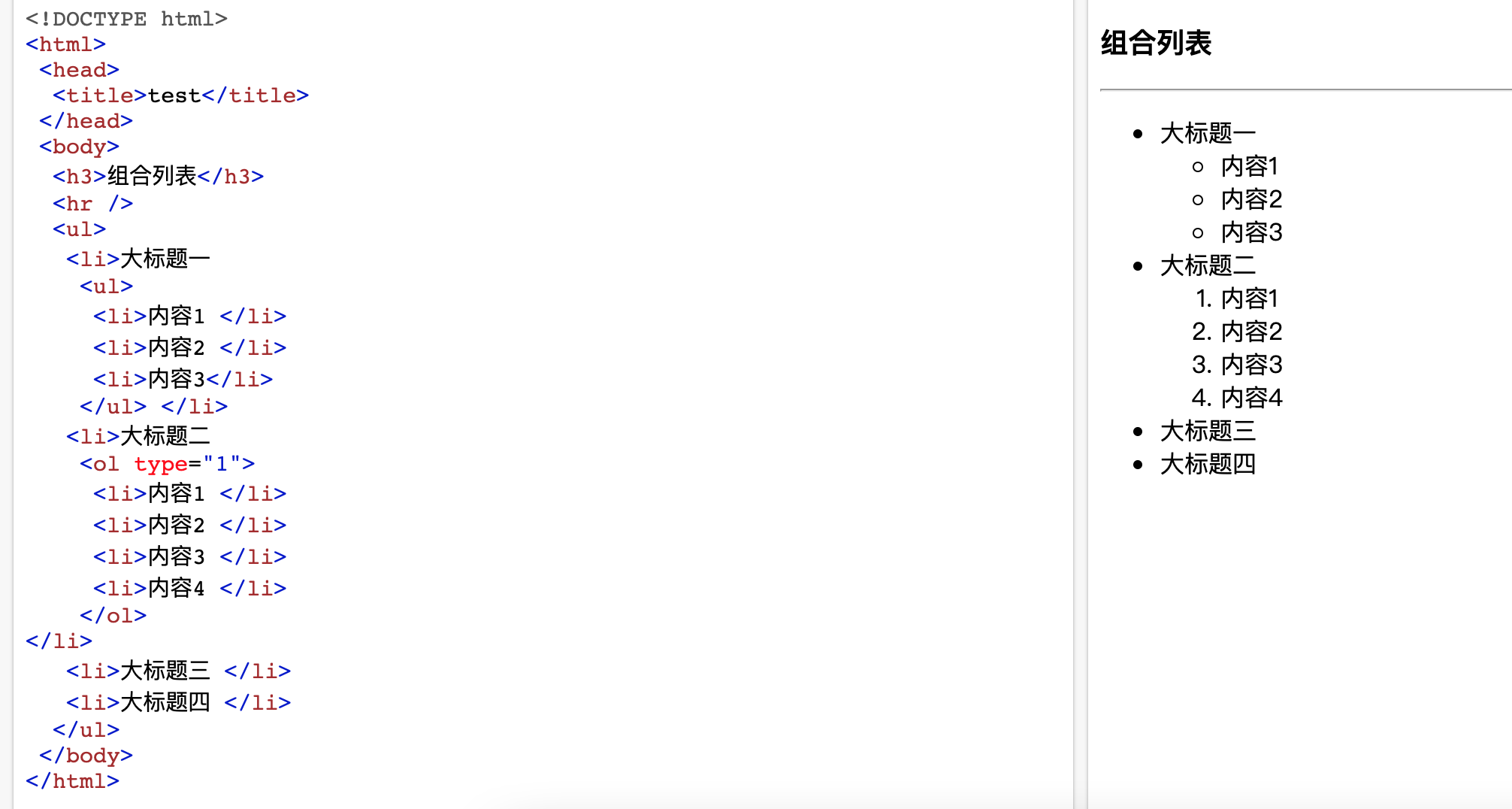
我们当然可以把上面几种列表标签组合起来一起使用

<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<h3>组合列表</h3>
<hr />
<ul>
<li>大标题一
<ul>
<li>内容1 </li>
<li>内容2 </li>
<li>内容3</li>
</ul> </li>
<li>大标题二
<ol type="1">
<li>内容1 </li>
<li>内容2 </li>
<li>内容3 </li>
<li>内容4 </li>
</ol>
</li>
<li>大标题三 </li>
<li>大标题四 </li>
</ul>
</body>
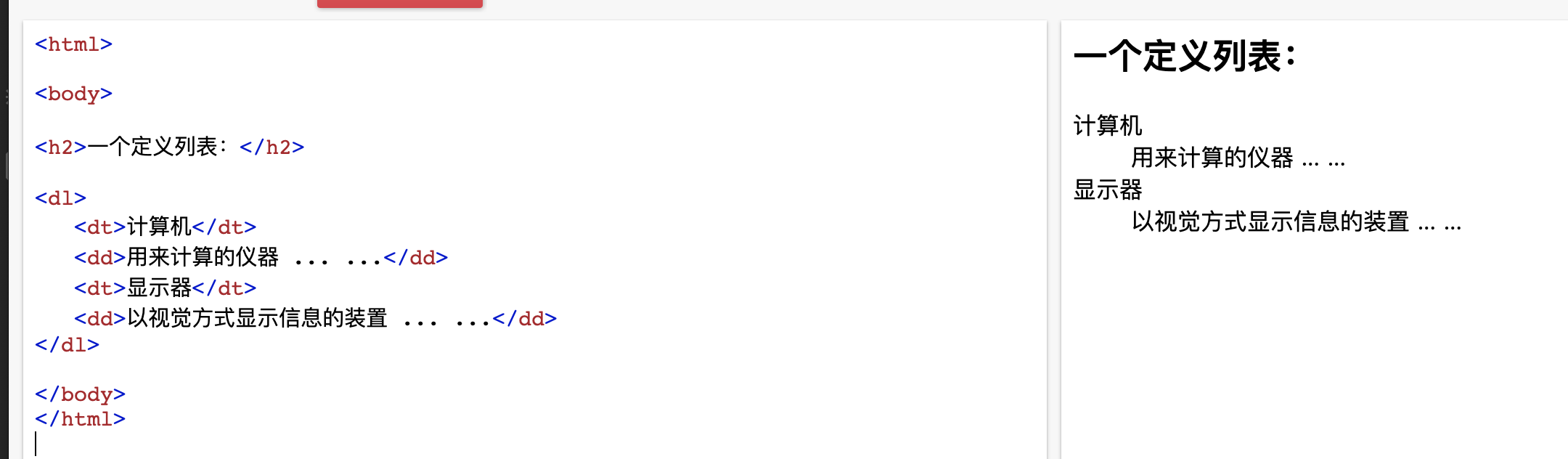
</html>dl标签(dt和dd)
dl 标签定义了定义列表(definition list)。
dl标签用于结合 dt (定义列表中的项目)和 dd(描述列表中的项目)。
先用dl用于最外层
然后dt是大标题
dd是里面的内容