vue是什么
一套用于构建用户界面的渐进式JavaScript框架
Vue可以自底向上逐层的应用
- 简单应用:只需一个轻量小巧的核心库
- 复杂应用:可以引入各式各样的Vue插件
Vue的特点
- 采用组件化模式,提高代码复用率,且让代码更好维护。
- 声明式编码,让编码人员无需直接操作DOM,提高开发效率
- 使用虚拟DOM+优秀的Diff算法
Vue“安装”
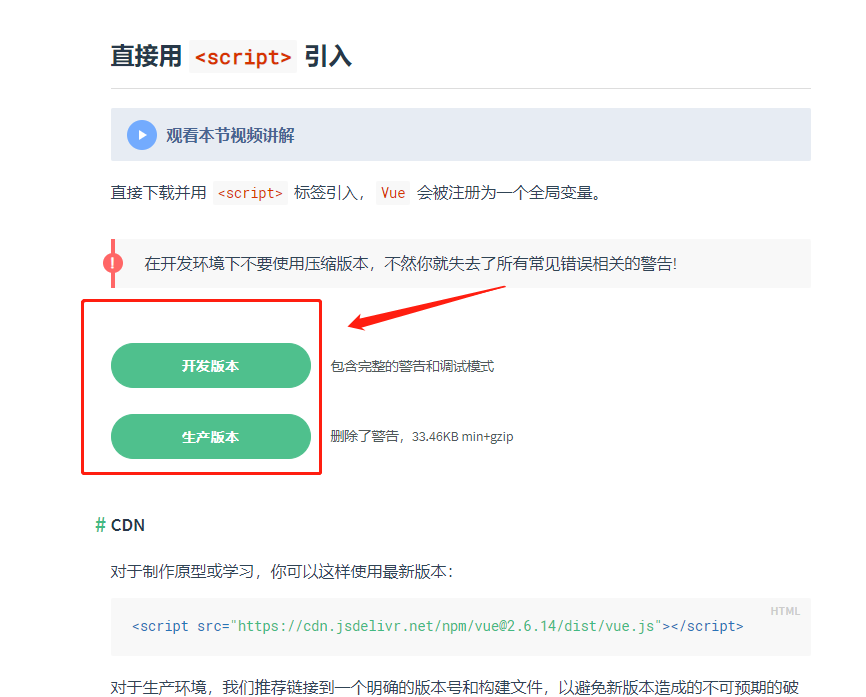
可以在官网链接中下载,开发版本和生产版本的js文件(也就是vue)
https://cn.vuejs.org/v2/guide/installation.html

开发版本:vue.js 包含完整的警告和调试模式
生产版本:vue.min.js 体积更小,删掉了警告
浏览器安装Vue Devtools
在浏览器中安装Vue Devtools 可以帮助更好的开发,在官网中https://devtools.vuejs.org/guide/installation.html下载浏览器对应的版本安装
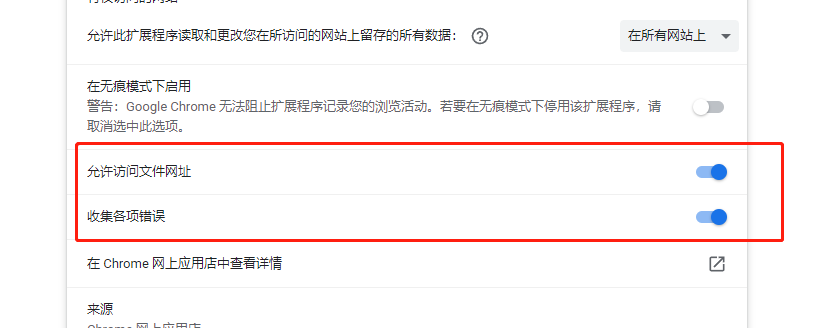
在新版的谷歌浏览器中,安装以后需要设置一下。
在拓展程序中找到Vue Devtools,管理拓展程序
勾选之后才算安装成功。