单向数据绑定 v-bind
在之前的文中有介绍v-bindv-bind是一种单向数据绑定方法
例如:
<div id="root">
单向数据绑定:<input type="text" v-bind:value="name">
</div>new Vue({
el:"#root",
data:{
name:'test'
}
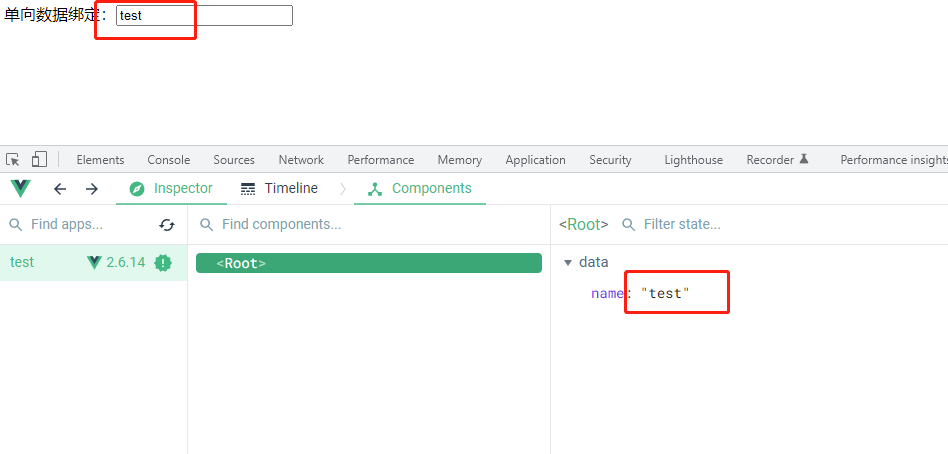
})打开Vue控制台

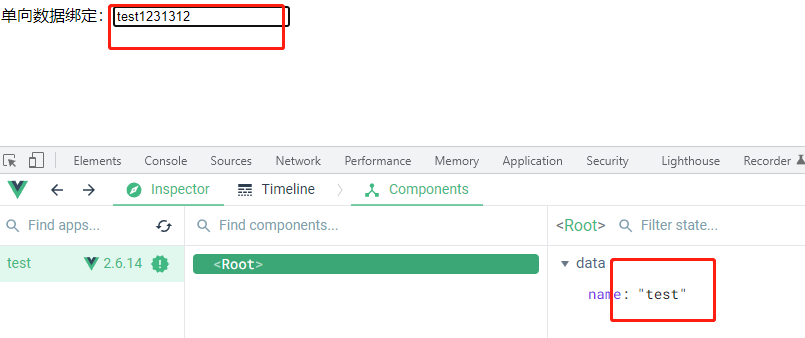
假设此时我们修改文本框里的值,可以发现data中的name值并没有发生变化

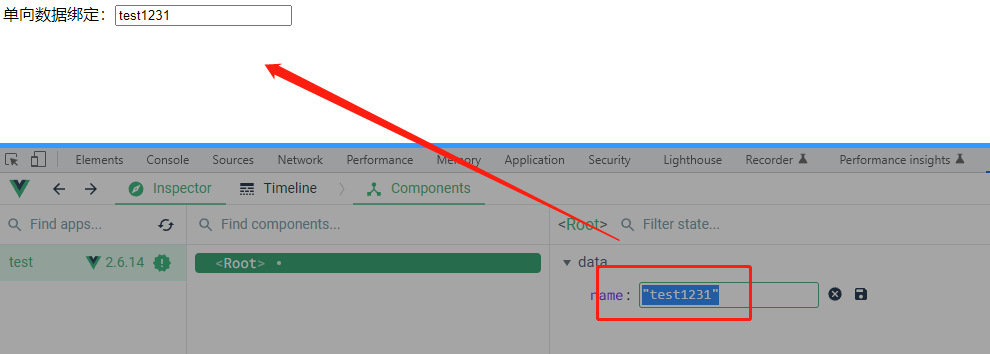
但是,如果我们修改data中的name的值,文本框里的值会跟着变化。这就叫单向绑定
双向绑定 v-model
如果我们想实现
- 修改文本框里的值,data中name跟着变化
- 修改data中name的值,文本框里的值跟着变化
这就是双向绑定。此时我们需要使用v-model
<body>
<!--准备好一个容器-->
<div id="root">
<!-- 普通写法-->
单向数据绑定:<input type="text" v-bind:value="name"><br>
双向数据绑定:<input type="text" v-model:value="name">
<br>
</div>
</body>
<script type="text/javascript">
// 创建Vue实例
new Vue({
el:"#root",
data:{
name:'test'
}
})
</script>需要注意的是:双向绑定不是所有的属性都可以使用,一般用在表单类元素上 如 input、select等
v-model的简写
因为v-model默认收集的是value的值,所以我们可以把:value去掉
需要注意 v-bind的简写是把v-bind去掉
<!-- 简写形式-->
单向数据绑定2:<input type="text" :value="name"><br>
双向数据绑定2:<input type="text" v-model="name">总结
v-model只能应用在表单类元素上(输入类元素
Vue中有2中数据绑定的方式:
- 单向绑定(v-bind):数据只能从data流向页面
- 双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data
备注:
- 双向绑定一般都应用在表单类元素上(如 input、select等)
- v-model:value 可以简写为v-model 因为v-model默认收集的就是value值。