a标签
标签定义超链接,用于从一张页面链接到另一张页面。
在所有浏览器中,链接的默认外观是:
未被访问的链接带有下划线而且是蓝色的
已被访问的链接带有下划线而且是紫色的
活动链接带有下划线而且是红色的
href属性
a元素最重要的属性是 href 属性,它指示链接的目标。
相当于href是a标签的一个属性 标签中间是要显示的文字
<a href="http://www.w3school.com.cn">W3School</a>
target属性
除了href属性以外,还有一个target属性也非常重要
它规定了在何处打开链接文档
_blank 在新窗口中打开被链接文档。
_self 默认。在相同的框架中打开被链接文档。
_parent 在父框架集中打开被链接文档。
_top 在整个窗口中打开被链接文档。
例如:表示在新窗口中打开
<a href="http://www.w3school.com.cn" target="_blank">W3School</a>
id属性
我们可以给href属性设置一个 以#开头的id
然后网站后面的内容 我们可以给a标签添加 id属性
如果前面的被单机,那么就会跳转到对应id属性的位置

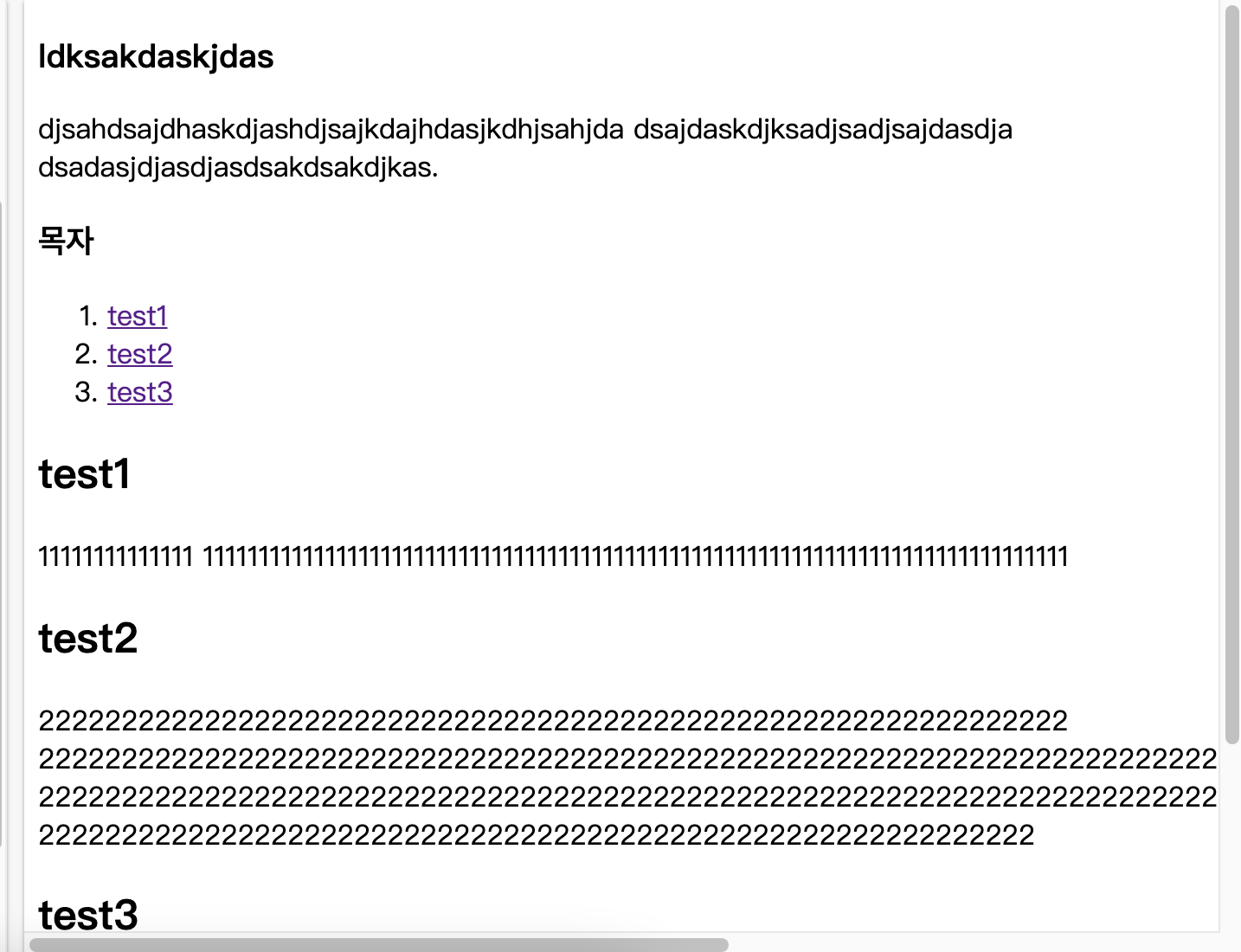
<!DOCTYPE html>
<html>
<head><title>test</title></head>
<body>
<h3>ldksakdaskjdas</h3>
<p>djsahdsajdhaskdjashdjsajkdajhdasjkdhjsahjda
dsajdaskdjksadjsadjsajdasdja
dsadasjdjasdjasdsakdsakdjkas.</p>
<h3>목자</h3>
<ol>
<li><a href="#1">test1</a></li>
<li><a href="#2">test2</a></li>
<li><a href="#3">test3</a></li>
</ol>
<h2><a id="1">test1</a></h2>
<p>
11111111111111
111111111111111111111111111111111111111111111111111111111111111111111111111111
</p>
<h2><a id="2">test2</a></h2>
<p>
22222222222222222222222222222222222222222222222222222222222222
222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222
2222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222222
222222222222222222222222222222222222222222222222222222222222
</p>
<h2><a id="3">test3</a></h2>
<p>
333333333333333333333333333333333333333333333333333
333333333333333333333333333333333333333333333
333333333333333333333333333333333333333333333
333333333333333333333333333333333333333
</p>
</body>
</html>
download属性
如果这个是一个资源,点击链接以后需要直接弹出下载对话框
那么我们可以往a标签里面添加 download属性
download后面跟着的内容是 下载的文件名
<a href="/images/123.jpg" download="123">